Imagina esta situación: has dedicado horas a perfeccionar un logotipo o un folleto, seleccionando una tipografía que comunica exactamente el mensaje deseado. Envías el archivo a la imprenta, confiado en tu trabajo, pero recibes una llamada que hiela la sangre: "El texto se ve horrible, ha salido con otra letra y todo está descolocado". Este escenario, un clásico del diseño gráfico, tiene una solución preventiva, elegante y absolutamente esencial: vectorizar texto.
Este proceso, conocido formalmente como crear contornos en Adobe Illustrator o convertir texto a curvas en CorelDRAW, es la técnica de transformar caracteres de texto editables en objetos vectoriales fijos. En pocas palabras, las letras dejan de depender de un archivo de fuente (.ttf o .otf) y se convierten en formas geométricas con nodos y trazados, inmutables y universales.
En esta guía exhaustiva, desglosaremos qué implica vectorizar texto, por qué es un pilar en el flujo de trabajo profesional y cómo ejecutarlo a la perfección en las principales herramientas del mercado.
En este artículo
Texto editable vs. texto vectorial
El acto de vectorizar texto es, en esencia, un proceso de "fosilización" controlada. Congelas el texto en su estado visual perfecto, liberándolo de la dependencia de las fuentes instaladas para su correcta visualización.
La diferencia entre texto editable y texto vectorizado
Cuando escribes en un programa de diseño, creas un objeto de texto dinámico. El software consulta las fuentes instaladas en tu sistema operativo para mostrar los caracteres. Si ese mismo archivo se abre en un ordenador que carece de esa fuente específica, el sistema la sustituirá por una fuente por defecto (la temida Arial o Times New Roman), destrozando la composición.
Al crear contornos, le ordenas al software: "Toma la forma visual de estas letras y conviértela en un dibujo vectorial permanente". El resultado es un conjunto de formas que lucen idénticas al texto original pero que, a nivel interno, ya no son "letras", sino gráficos.
| Característica | Texto editable (Antes de vectorizar) | Texto vectorizado (Después de vectorizar) |
| Edición de Contenido | Se puede reescribir, corregir y cambiar el texto fácilmente con la herramienta de texto. | El contenido es inalterable. No se puede editar como texto. |
| Dependencia de Fuentes | Alta. Requiere que la fuente esté instalada en cualquier sistema que abra el archivo. | Nula. Es 100% independiente de las fuentes. El diseño se verá idéntico en todas partes. |
| Manipulación | Se edita a nivel de carácter y párrafo (tamaño, kerning, tracking, interlineado). | Se edita como una forma vectorial: se mueven nodos, se deforman trazados, se fusionan letras. |
| Escalabilidad | Buena, pero el renderizado puede tener variaciones mínimas entre programas. | Perfecta. Se puede ampliar o reducir infinitamente sin ninguna pérdida de calidad. |
| Uso Principal | Fase de diseño y borrador, documentos con mucho texto (libros, revistas). | Archivos finales para imprenta, diseño de logotipos, corte por plotter, entrega a clientes. |
¿Por qué es necesario vectorizar tu texto?
- Compatibilidad Universal y Profesionalismo: El principal motor para vectorizar texto es la portabilidad. Al convertir a curvas, garantizas que cualquier colaborador, cliente o, crucialmente, la imprenta, verá el diseño exactamente como tú lo concebiste. Eliminas de raíz el riesgo del error de "fuente no encontrada", un sello de profesionalismo.
- Precisión Absoluta en Impresión y Corte: Las máquinas de impresión profesionales (RIPs) y los plotters de corte (para vinilos, cartón, etc.) no interpretan fuentes; leen trazados vectoriales. Al enviar un archivo con texto vectorizado, proporcionas las instrucciones geométricas exactas que la máquina necesita para imprimir o cortar las formas con una precisión milimétrica, asegurando un acabado nítido y fiel.
- Libertad Creativa Ilimitada: Una vez que una letra se convierte en un vector, se transforma en arcilla digital. Puedes alargar una asta, redondear una serifa, soldar dos letras para un monograma único o recortar parte de un carácter para fusionarlo con un icono. Esta técnica es la puerta de entrada al lettering personalizado y al diseño avanzado de logotipos.
¿Cómo vectorizar texto en Adobe Illustrator?
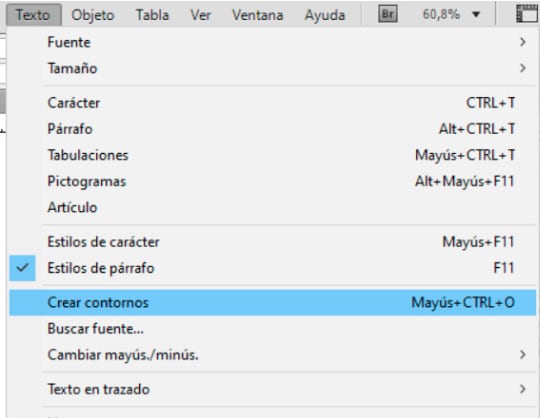
Adobe Illustrator es el software vectorial por excelencia, y su proceso para esta tarea es rápido y eficiente. La terminología oficial del programa es crear contornos. A continuación, te explicamos el método infalible para vectorizar texto en Illustrator.
Proceso detallado para crear contornos en Illustrator
Paso 1Finaliza tu texto
Antes de nada, asegúrate de que el texto es definitivo. Revisa la ortografía, el espaciado (kerning y tracking) y el tamaño. Recuerda que este paso es irreversible.
Paso 2Selecciona el objeto de texto
Utiliza la Herramienta de "Selección" (la flecha negra, atajo V) y haz clic en el cuadro de texto que quieres convertir. Si tienes varios, puedes seleccionarlos todos.
Paso 3Ejecuta el comando
Tienes dos vías principales para crear contornos en Illustrator:
- Vía menú: Navega a la barra de menú superior y selecciona Texto > Crear contornos.
- Vía atajo de teclado: Con el texto seleccionado, utiliza la combinación de teclas:
- Windows:
Shift + Ctrl + O - macOS:
Shift + Cmd + O
- Windows:

Paso 4Verificación y Resultado
¡Hecho! A simple vista, el texto parece igual, pero la línea base y el cuadro delimitador de texto habrán desaparecido. Si cambias a la Herramienta de Selección Directa (la flecha blanca, atajo A), verás que cada letra está ahora definida por un trazado azul con puntos de ancla (nodos) que puedes manipular individualmente.
Alternativas a Illustrator: Vectorizar en otros programas
1. Convierte texto en contornos fácilmente con PDFelement
¿Necesitas proteger el formato de tus documentos o asegurarte de que se vean exactamente igual en cualquier dispositivo? PDFelement te ofrece una solución profesional: la función "Crear contornos", ideal para diseñadores, impresores y usuarios que requieren precisión visual al compartir archivos PDF.

![]() Impulsado por IA
Impulsado por IA

¿Por qué usar la función de contornos en PDFelement?
- Formato seguro e inalterable: El texto se transforma en gráficos vectoriales que no se pueden editar, preservando al 100% el diseño original del documento.
- Evita problemas legales con fuentes: Al convertir el texto a curvas, eliminas la dependencia de fuentes externas, reduciendo el riesgo de errores de visualización o problemas de licencia por uso comercial de tipografías.
- Visualización perfecta en cualquier lugar: Los archivos resultantes se ven exactamente igual en todos los dispositivos y programas, sin necesidad de incrustar o instalar fuentes.
¿Cómo convertir texto en contornos con PDFelement?
Paso 1 Abre tu documento en PDFelement
Inicia PDFelement y abre el archivo PDF que deseas modificar.

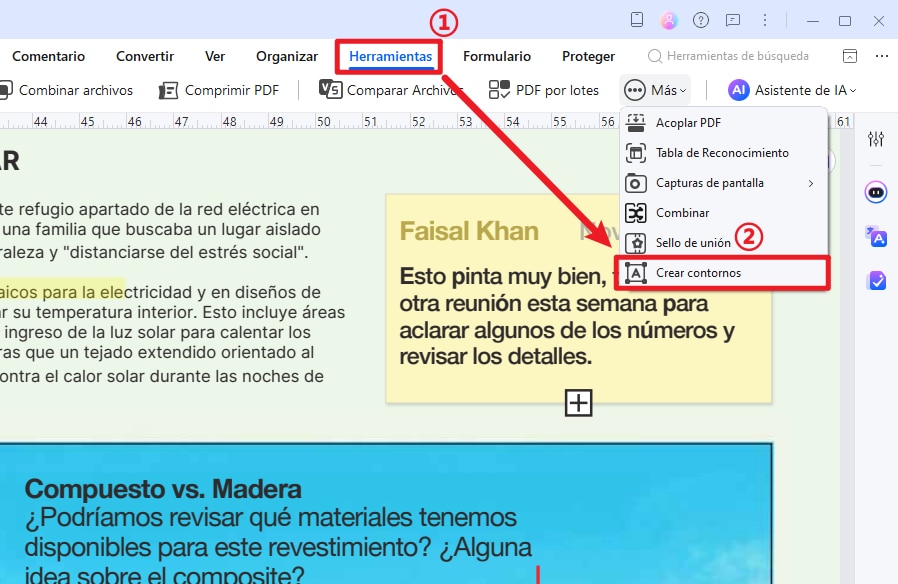
Paso 2 Accede a la herramienta y ejecuta la conversión
Haz clic en el menú "Herramientas" y luego selecciona "Más". Selecciona la opción "Crear contornos". El texto se vectoriza automáticamente.

Paso 3 Guarda el resultado
PDFelement generará automáticamente un nuevo archivo con el texto ya convertido en contornos. ¡Listo para compartir o imprimir!

![]() Impulsado por IA
Impulsado por IA
2. ¿Cómo vectorizar texto en Photoshop e InDesign?
Si deseas asegurarte de que tu texto se imprima o visualice sin errores de fuentes, vectorizarlo es una solución efectiva. A continuación, te explicamos cómo hacerlo paso a paso en Adobe Photoshop e InDesign.
Photoshop:vectorizar texto paso a paso
Paso 1Selecciona el texto
Usa la herramienta de selección para marcar la caja de texto que deseas vectorizar.
Paso 2Convierte el texto en forma
Ve al menú “Texto” y selecciona la opción “Convertir en forma”. Esto transformará el texto en un contorno vectorial.
Paso 3Verifica los puntos vectoriales
Usa la herramienta de selección de formas (flecha negra) para asegurarte de que el texto ahora se compone de nodos y líneas vectoriales.
InDesign:crear contornos de texto
Paso 1Selecciona la caja de texto
Usa la herramienta de selección para marcar el cuadro de texto con la fuente que deseas vectorizar.
Paso 2Crea contornos
Desde el menú “Texto”, elige la opción “Crear contornos”. Esto convertirá el texto en una forma vectorial.
Paso 3Confirma la conversión
Verifica que el texto ahora se haya convertido en una forma, la cual puedes manipular como cualquier otro objeto vectorial.
3. Comandos para convertir texto a curvas: Tabla comparativa
Aunque Illustrator domina el mercado, esta función es básica en cualquier editor vectorial serio. La terminología puede variar, pero el concepto es el mismo.
| Software | Comando del Menú | Atajo de Teclado | Término Común |
| Adobe Illustrator | Texto > Crear contornos | Shift + Ctrl/Cmd + O | Crear Contornos |
| CorelDRAW | Objeto > Convertir a curvas | Ctrl + Q | Convertir a Curvas |
| Inkscape (Gratuito) | Trayecto > Objeto a trayecto | Shift + Ctrl + C | Objeto a trayecto |
| Affinity Designer | Capa > Convertir a curvas | Ctrl/Cmd + Enter | Convertir a Curvas |
| Figma | Objeto > Contornear trazado | Shift + Ctrl/Cmd + O | Contornear trazado |
4. ¿Son fiables las herramientas online?
Existen sitios web que ofrecen vectorizar texto gratis. Para una tarea simple y no confidencial, pueden ser una solución rápida. Sin embargo, para uso profesional, no son recomendables por estas razones:
- Falta de control: No puedes ajustar parámetros, lo que puede llevar a trazados imprecisos.
- Problemas de calidad: El kerning, las ligaduras y los detalles finos de la fuente suelen interpretarse mal.
- Seguridad y confidencialidad: Requieren que subas tu diseño a un servidor de terceros.
Para cualquier trabajo serio, la recomendación es firme: utiliza un software de diseño de escritorio dedicado.
Solución de problemas comunes al vectorizar texto
Saber crear contornos es solo el principio. Un verdadero profesional sabe cómo manejar el resultado y solucionar los problemas que puedan surgir.
Manipulación creativa del texto vectorizado
Una vez tienes tus formas, el juego cambia.
- Desagrupar: A menudo, después de vectorizar, todas las letras quedan agrupadas. Haz clic derecho y selecciona Desagrupar (o Shift + Ctrl/Cmd + G) para poder mover y modificar cada letra por separado.
- Trazados Compuestos: Fíjate en letras como 'o', 'p', 'a', 'b'. Están formadas por un trazado exterior y un "agujero" interior. Illustrator maneja esto con Trazados Compuestos. Si los desagrupas demasiado (Objeto > Trazado compuesto > Soltar), el agujero se rellenará. Para arreglarlo, selecciona ambos trazados y crea un nuevo trazado compuesto (Ctrl/Cmd + 8).
- Fusión de Formas: Usa el panel Buscatrazos (Ventana > Buscatrazos) o la Herramienta Creador de Formas (Shift + M) para soldar letras, crear ligaduras personalizadas o recortar formas.
¿Cómo resolver problemas frecuentes al vectorizar texto?
| Problema | Causa | Solución |
| Mi texto tenía un trazo y ahora se ve raro. | Al vectorizar, solo se contornea el relleno de la letra, no su trazo. El trazo se aplica al nuevo contorno, creando un efecto doble. | Antes de vectorizar texto, selecciona el texto y ve a Objeto > Trazado > Contornear trazado. Esto convierte el trazo en una forma independiente. Luego, puedes proceder a crear contornos con el texto. |
| Las fuentes muy finas o complejas pierden detalle. | El hinting de la fuente (instrucciones para su correcta visualización a tamaños pequeños) se pierde. El resultado es la forma matemática pura, que puede ser ligeramente diferente. | Trabaja a una escala mayor y revisa el resultado con atención. En la mayoría de los casos, la diferencia es mínima en impresión de alta calidad, pero es algo a tener en cuenta para visualización en pantalla. |
Conclusión
Vectorizar texto no es un simple truco técnico; es una disciplina fundamental que distingue al diseñador profesional. Es el acto final de preparación que blinda tu visión creativa contra los imprevistos técnicos, asegurando que el resultado final sea exactamente el que planeaste.
Al dominar el arte de crear contornos y convertir texto a curvas, te equipas con tres pilares del diseño de producción:
- Compatibilidad universal: Tus diseños se verán perfectos en cualquier lugar.
- Precisión profesional: Garantizas una impresión y corte de máxima calidad.
- Libertad creativa: Desbloqueas el potencial de manipular la tipografía como un elemento gráfico más.
Integra esta técnica en tu rutina, practica la regla de oro de guardar una copia editable y eleva la calidad y fiabilidad de tus entregas a un nuevo estándar profesional.