El desarrollo web requiere bastante tiempo, ya que hay que escribir varias líneas de código para crear una única página web. Sin embargo, puedes facilitar este proceso utilizando convertidores de imágenes AI a HTML para el desarrollo de sitios web. A lo largo de este artículo hablaremos de diferentes herramientas para crear HTML a partir de imágenes usando IA.
En este articulo
Herramienta 1. Wondershare PDFelement
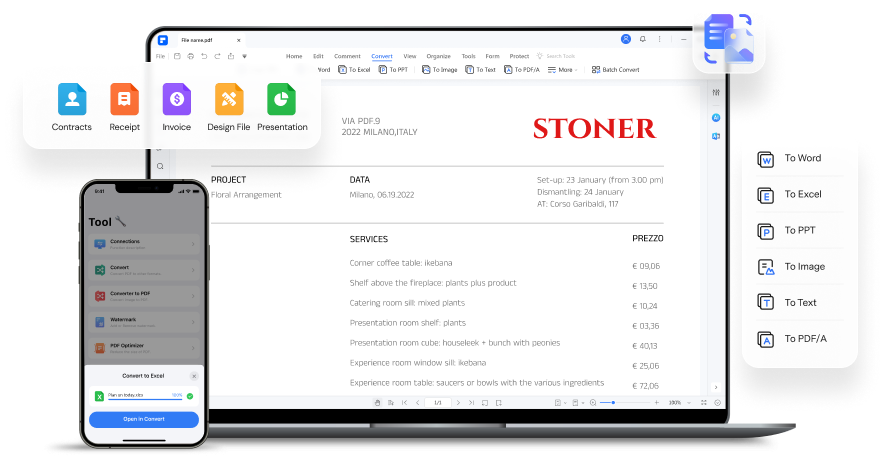
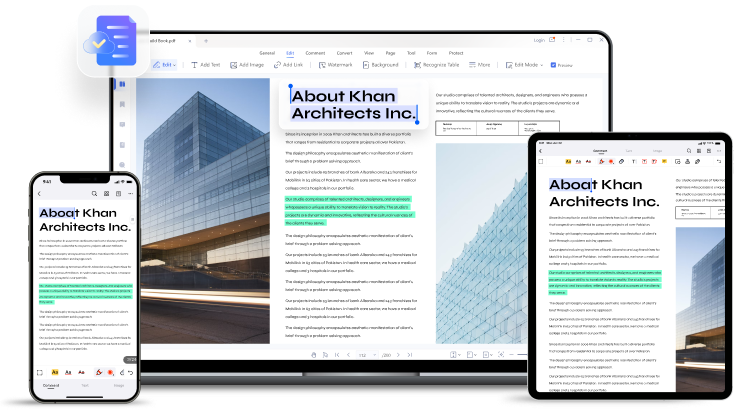
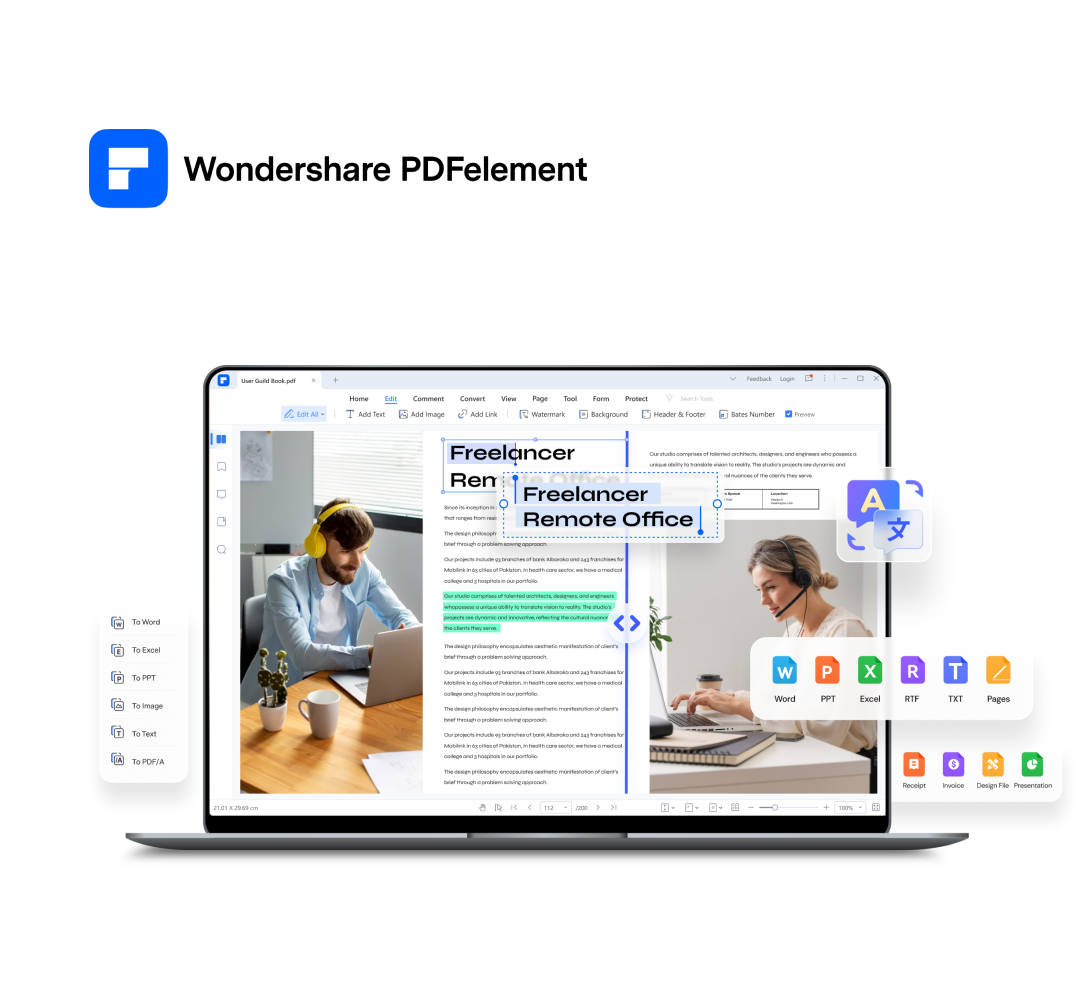
Wondershare PDFelement demuestra ser una excelente herramienta de inteligencia artificial para convertir imágenes a HTML para facilitar el proceso de desarrollo web. Los usuarios pueden utilizar la barra lateral de IA para activar este proceso de conversión y crear páginas HTML con unos pocos clics. Con su avanzada tecnología OCR, esta herramienta puede reconocer cualquier archivo o imagen escaneada para llevar a cabo la conversión de foto a HTML AI.

![]() Impulsado por IA
Impulsado por IA

Mientras realiza este proceso de conversión, puedes elegir un rango de páginas personalizado para obtener el código HTML deseado. Aparte de eso, este conversor admite varios idiomas para crear páginas HTML para audiencias globales. Puedes seguir los pasos a continuación para realizar esta tarea con la IA del generador de código de imagen a HTML.
Paso 1 Accede a la función de conversión a través de la barra lateral de IA
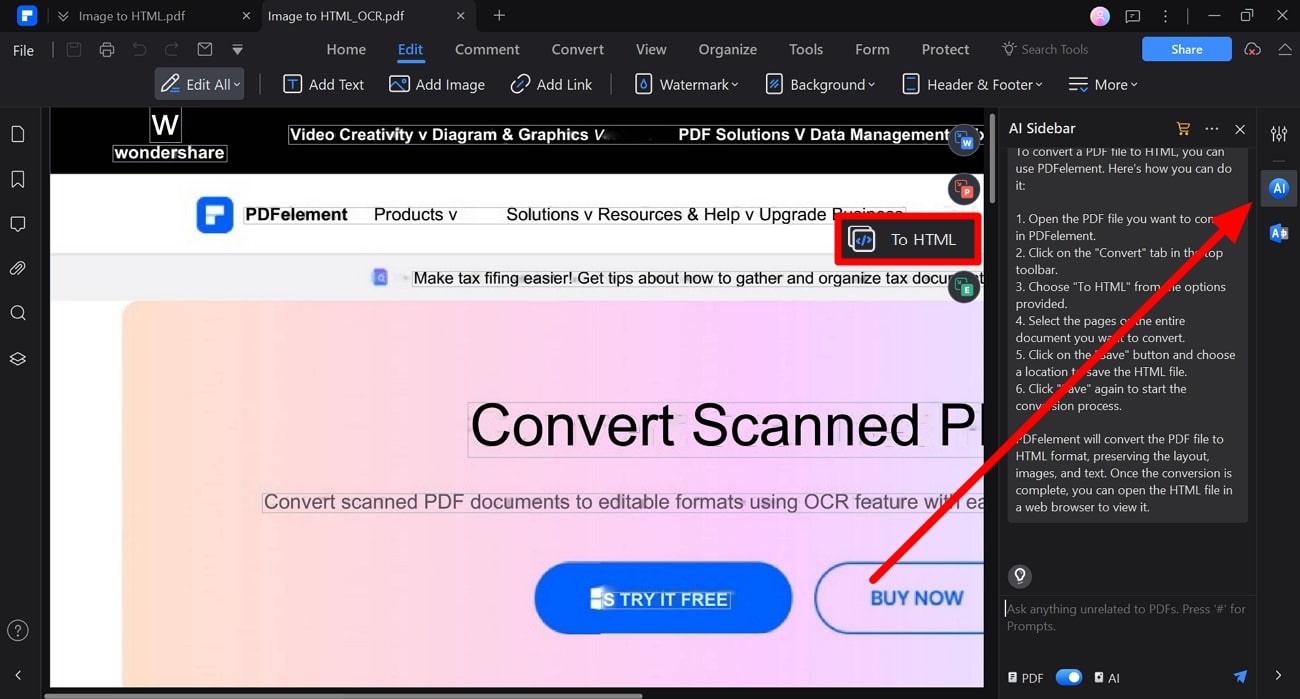
Después de iniciar PDFelement en tu dispositivo, arrastra y suelta la imagen que deseas convertir a código HTML. Una vez que el archivo se abre como PDF, presiona el ícono "AI" para acceder a una nueva ventana lateral donde puedes escribir "¿Cómo convertir este archivo a HTML?" mensaje en el cuadro de texto "Chatear con IA".

![]() Impulsado por IA
Impulsado por IA

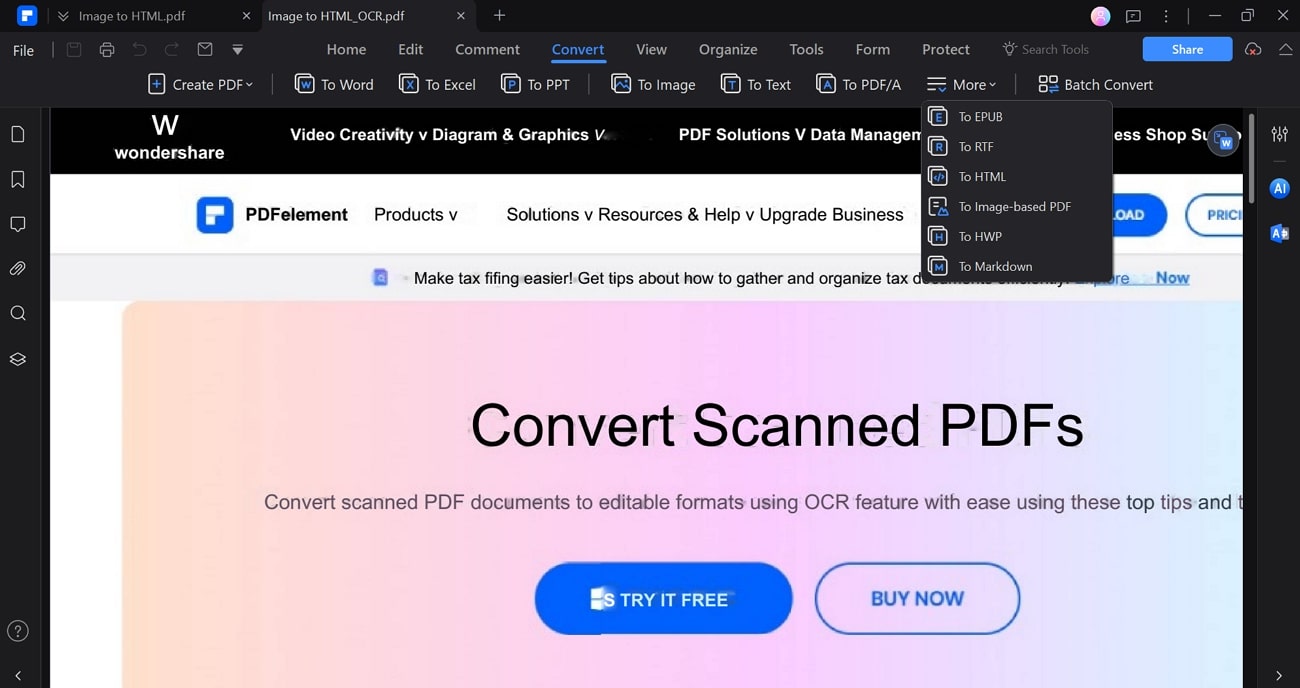
Ahora, la barra lateral de AI mostrará varias opciones de conversión para cambiar el formato de este archivo. Desde aquí, haz clic en la opción "PDF a HTML" para llegar a un nuevo cuadro de diálogo. Si no ves esta opción en la barra lateral de AI, te recomendamos que la busques a través de la pestaña "Convertir".
Paso 2 Optimiza la configuración de conversión HTML
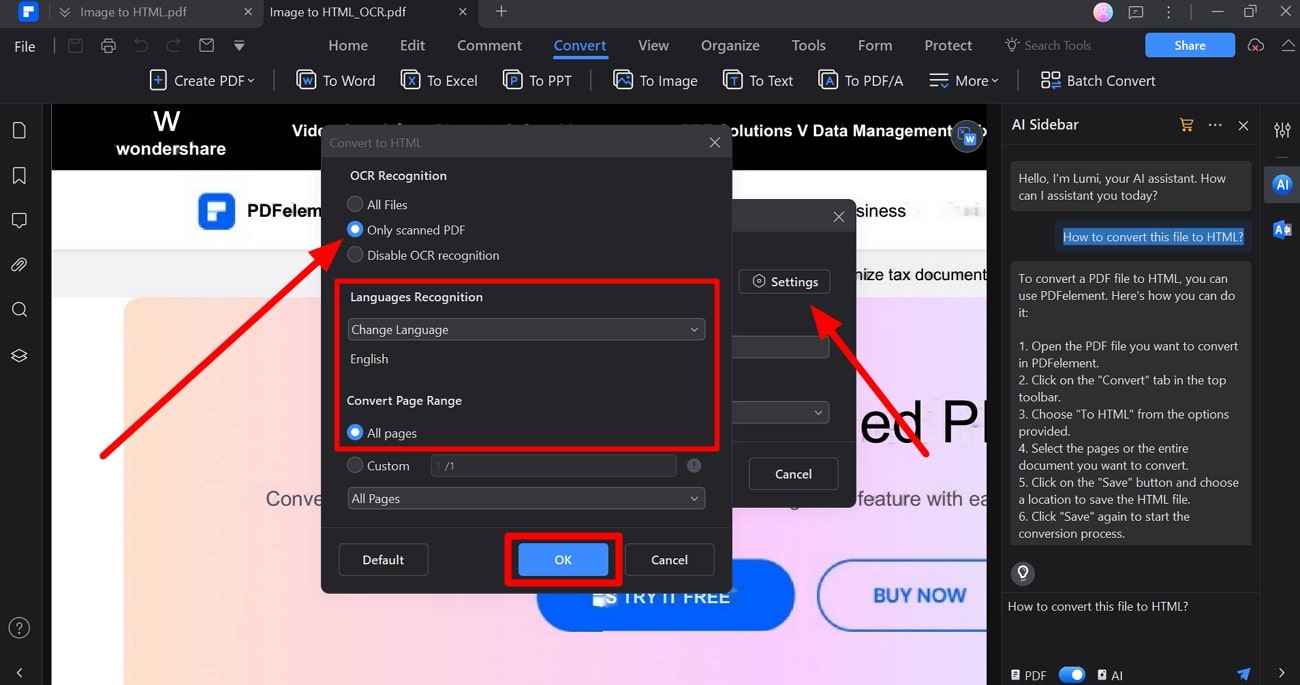
Al acceder a la ventana "Convertir", presiona el botón "Configuración" y activa la opción "Solo PDF escaneado" en el cuadro de diálogo "Convertir a HTML". Ahora, ajusta las selecciones de idioma y rango de páginas antes de presionar el botón "Aceptar" para guardar estas configuraciones.

Paso 3 Guarda el archivo HTML en tu sistema
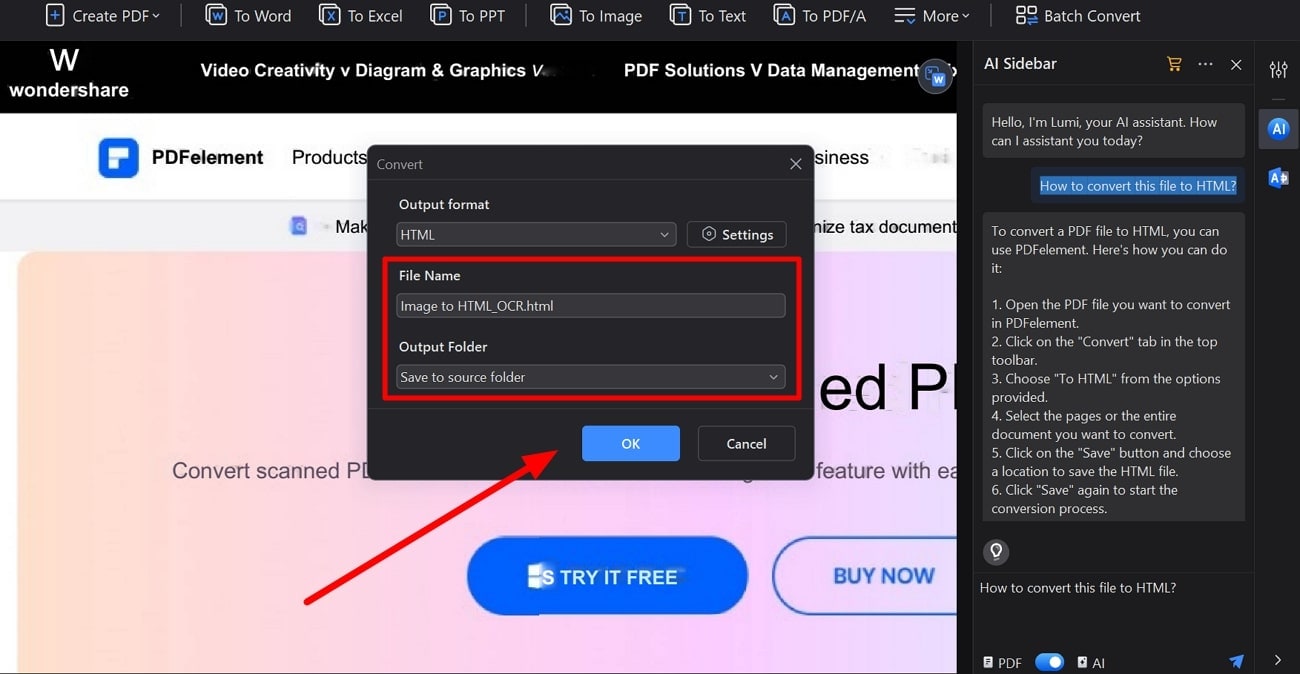
Una vez que hayas finalizado todas las configuraciones de conversión de imagen a HTML AI , selecciona el nombre del archivo y la carpeta de salida de su archivo. En el futuro, presiona el botón "Aceptar" para guardar con éxito tu archivo convertido a HTML en el sistema.

![]() Impulsado por IA
Impulsado por IA

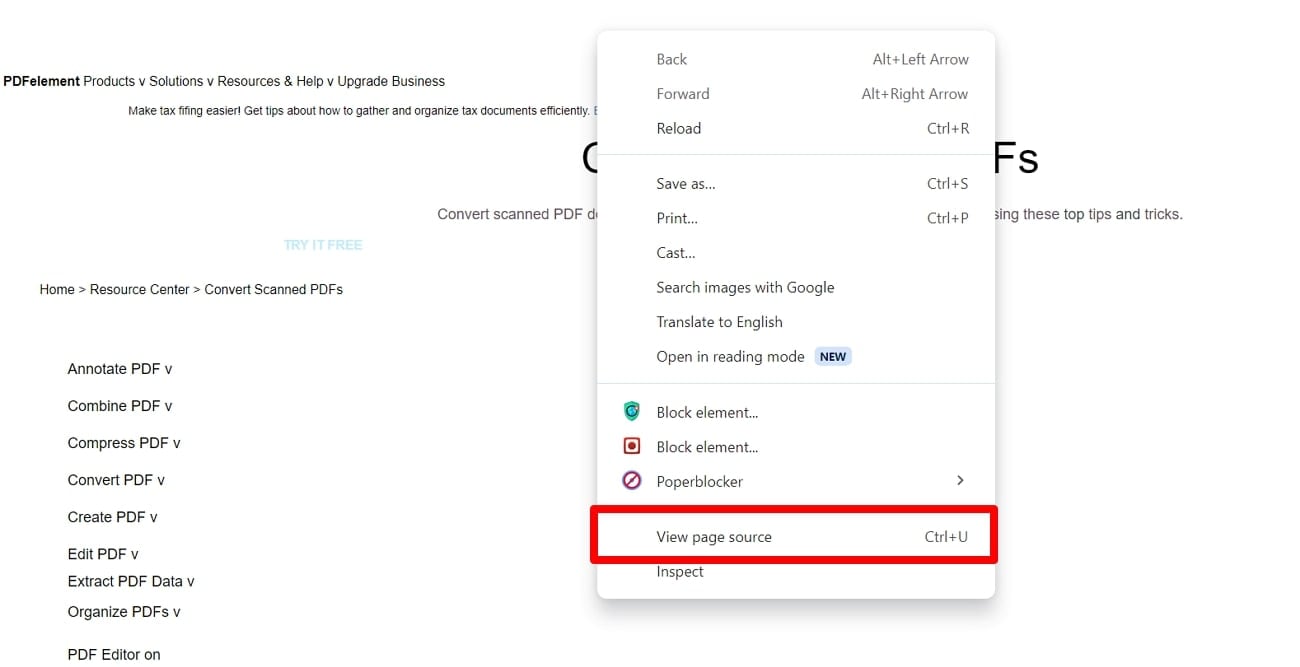
Paso 4 Obtener código HTML del código fuente de la página
Finalmente, abre este archivo HTML con la carpeta que desees y haz clic derecho en cualquier lugar de la página para acceder a un menú emergente. Desde aquí, haz clic en la opción "Ver código fuente de la página" para acceder y copiar el código HTML.

Herramienta 2. Creatus.ai
Los principiantes pueden utilizar la herramienta de inteligencia artificial generadora de código de imagen a HTML Creatus.ai para desarrollar páginas web visualmente agradables sin ningún conocimiento de codificación. Al cargar tu diseño, este convertidor procesará la imagen y generará un código HTML automáticamente. Si el código generado no coincide con tu visión, puedes utilizar tu función "Regenerar" para obtener el resultado deseado.

Con este conversor HTML impulsado por IA, obtendrás código HTML renderizado y extraído al mismo tiempo. Profundicemos en los pasos para llevar a cabo este proceso de conversión con Creatus.
Paso 1
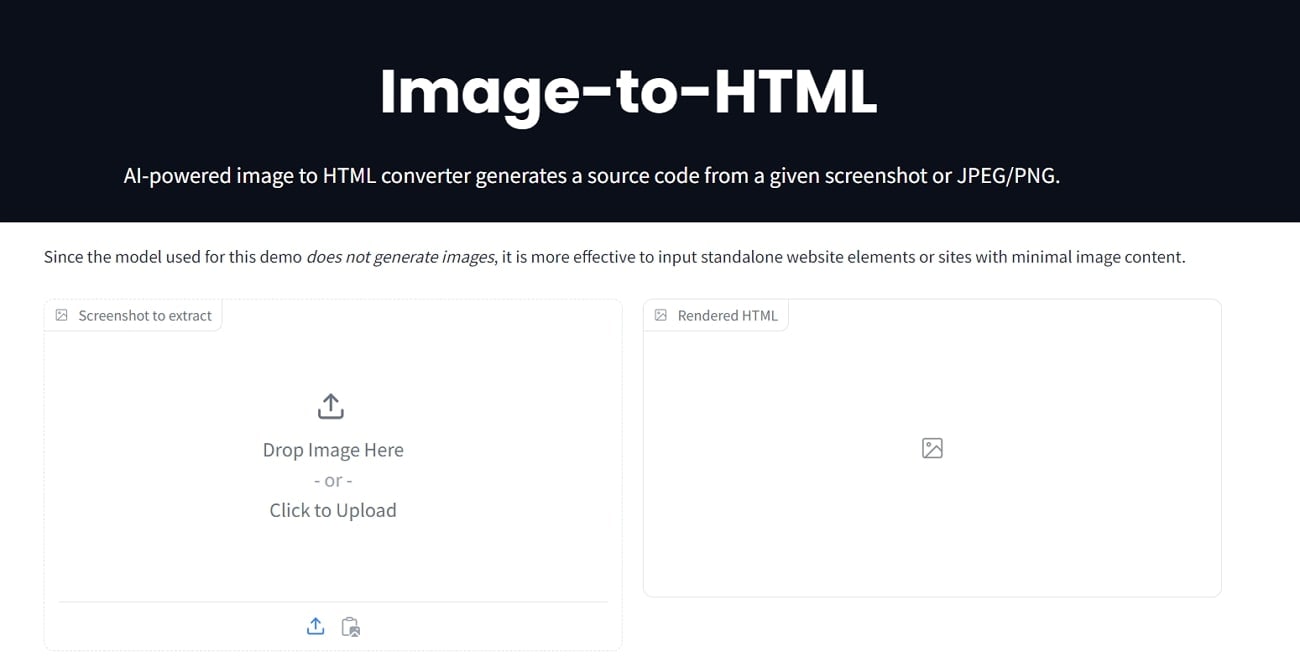
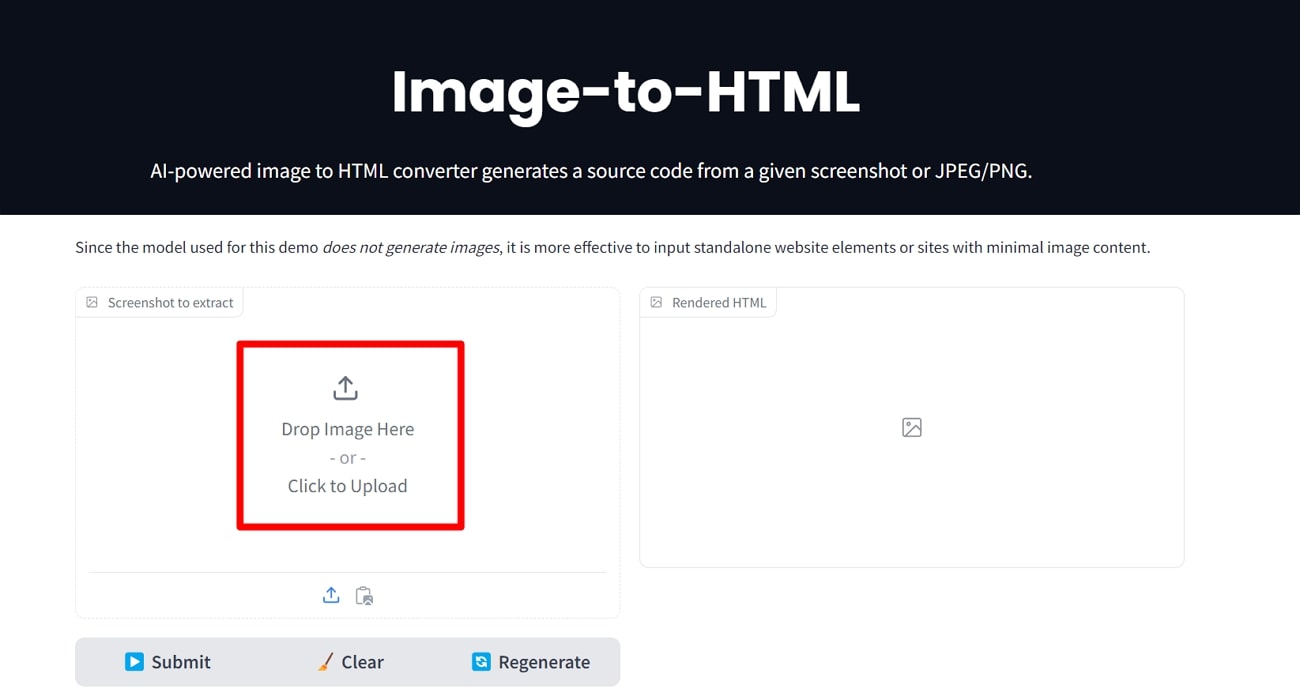
Inicia el proceso ingresando a la página de la herramienta Image-to-HTML en el sitio web Creatus.ai. Al llegar a esta página, presiona el botón "Haz clic para cargar" para agregar el diseño de imagen que desees.

Paso 2
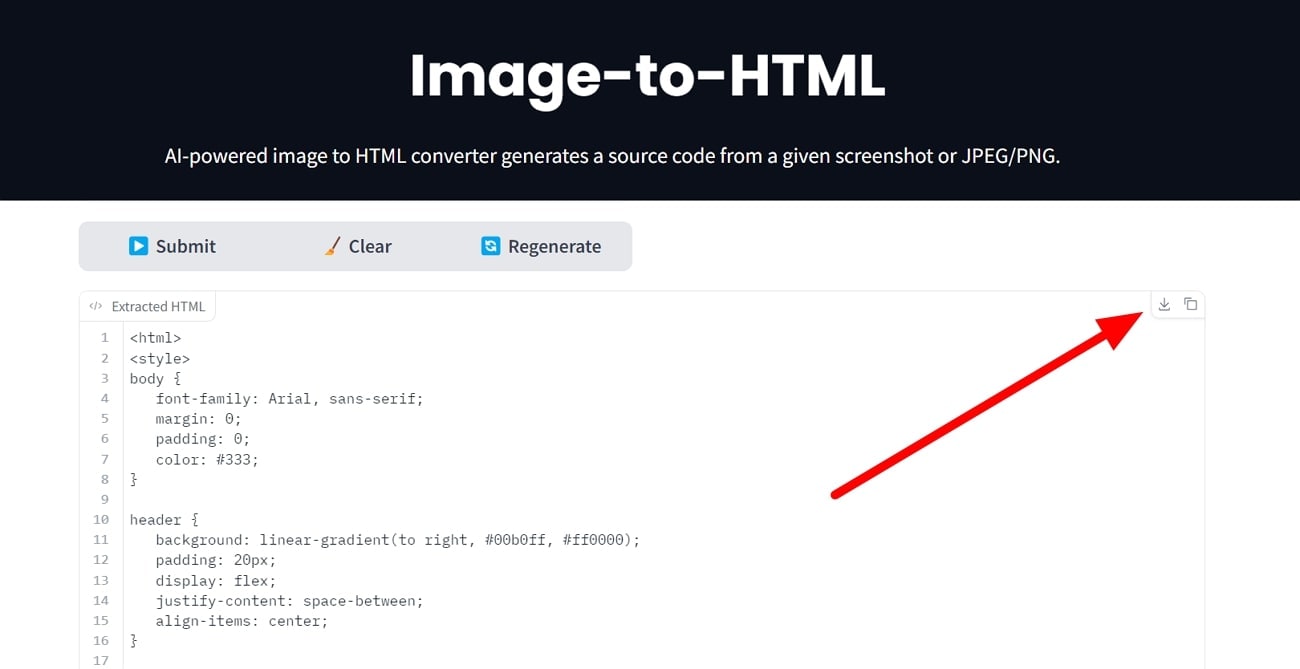
En el futuro, la herramienta comenzará a procesar tu imagen para extraer el código HTML. Dentro de la sección "HTML extraído", haz clic en el icono "Descargar" para guardar este código en tu dispositivo.

Herramienta 3. IMG2HTML
Con esta herramienta de inteligencia artificial, cualquiera puede convertir instantáneamente cualquier captura de pantalla o imagen en páginas web con un solo clic. Después de cargar tu imagen en este generador de IA de foto a código HTML , esta herramienta procesará tu diseño para brindar el resultado deseado. Además, tienes la oportunidad de editar la página HTML con mensajes de texto simples debido a sus capacidades de inteligencia artificial.

Una vez creada la página web, los usuarios pueden obtener una vista previa de ella antes de descargarla en su dispositivo. Sigue estos pasos para optimizar la forma en que genera HTML a partir de imágenes con IA.
Paso 1
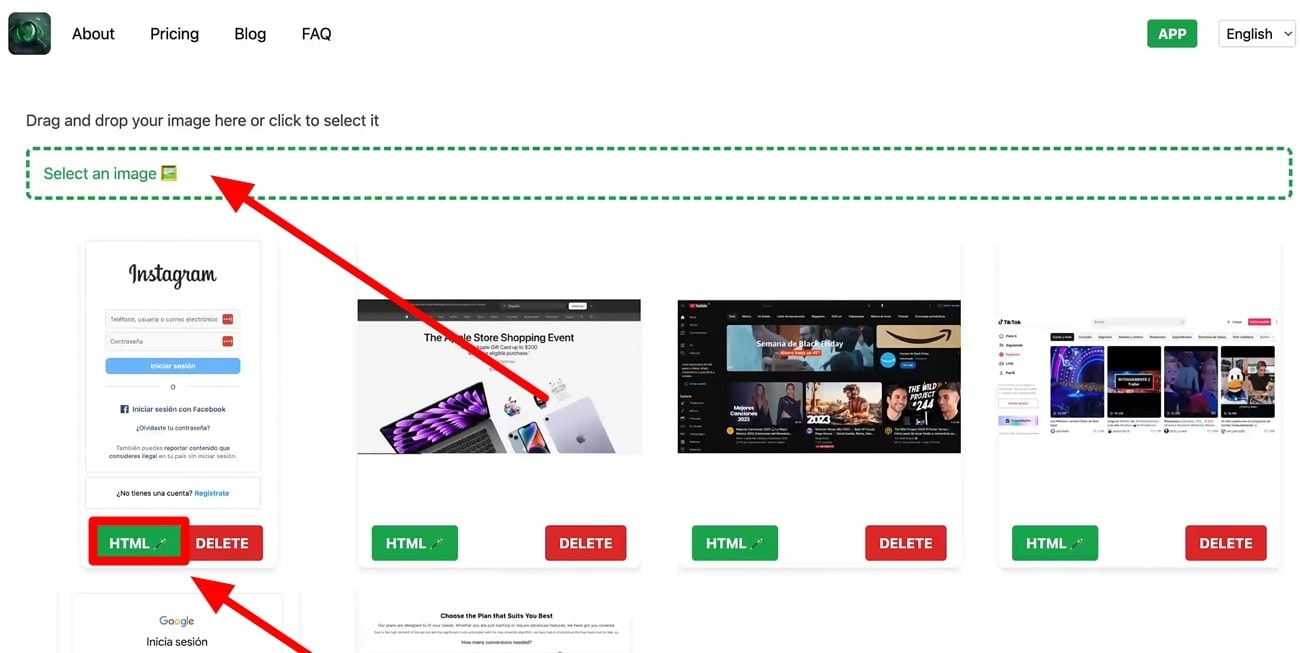
Después de acceder al sitio web IMG2HTML en tu navegador, inicia sesión con tu cuenta para acceder a la ventana de conversión. Ahora, presiona la opción "Seleccionar una imagen" para darle a esta herramienta de inteligencia artificial una idea sobre la creación de páginas web HTML. Al cargar la imagen, presiona el botón "HTML" debajo para ingresar a una nueva ventana.

Paso 2
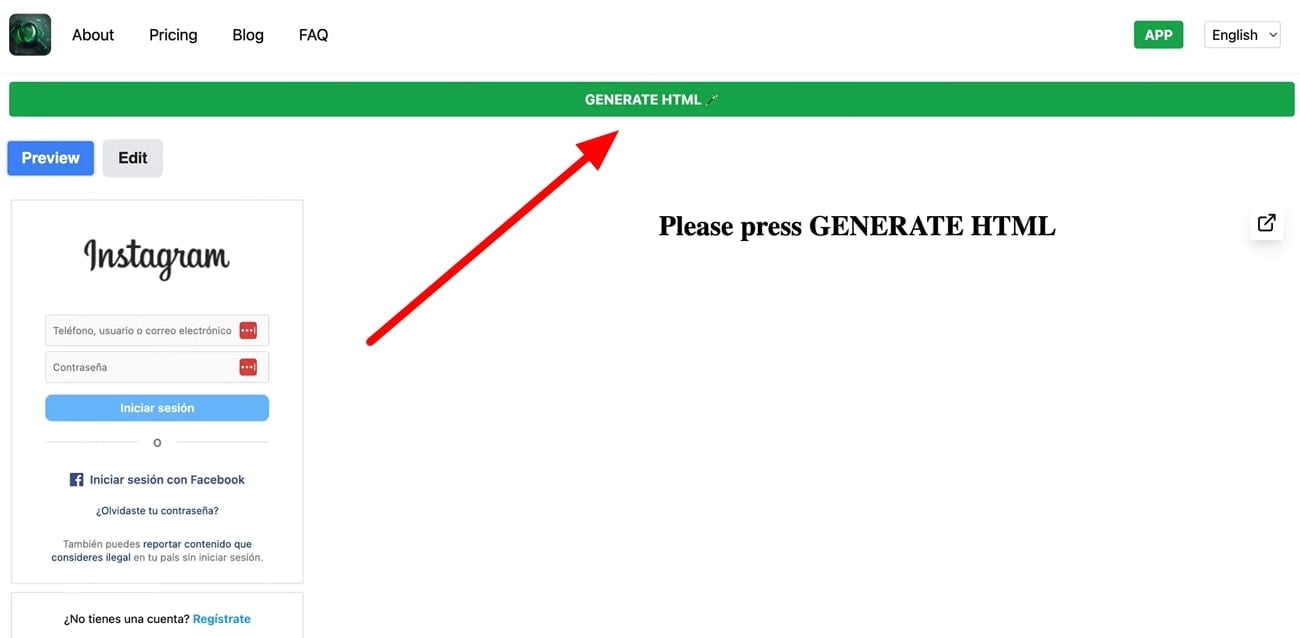
Haz clic en la opción "Generar HTML" para permitir que AI comience a procesar la imagen cargada. Una vez que se complete el procesamiento, obtendrás el resultado HTML que deseas.

Paso 3
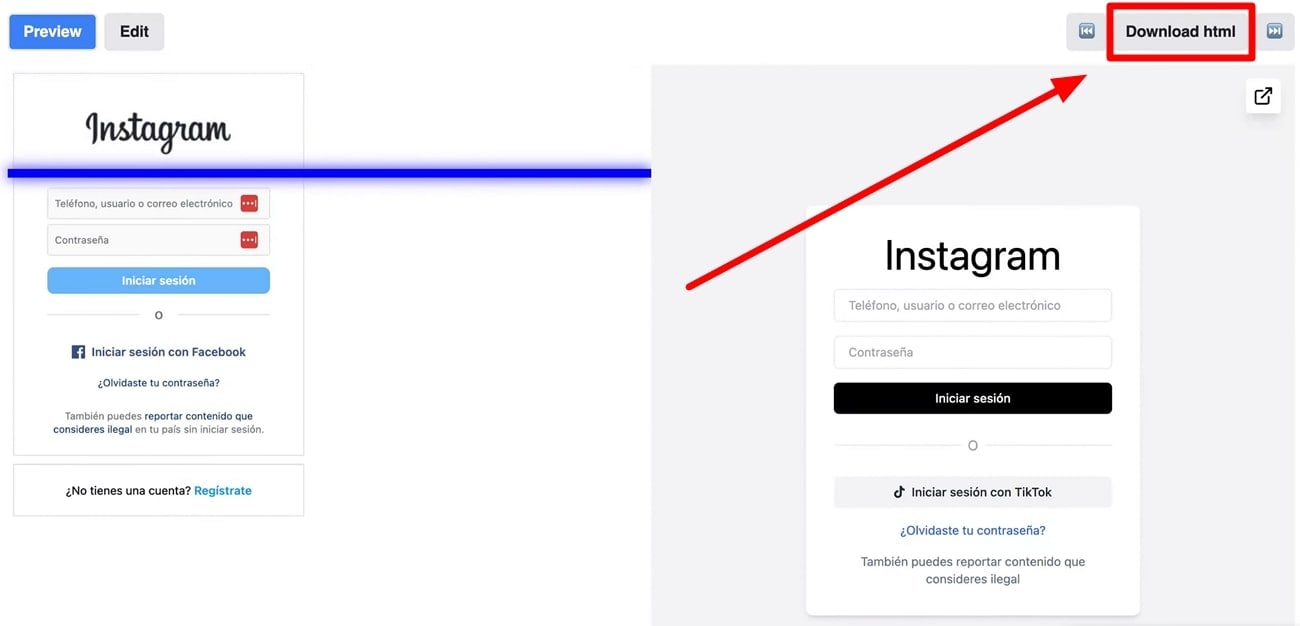
Finalmente, presiona el botón "Descargar HTML" para guardar este archivo recién generado en su sistema. Además de eso, también tienes la oportunidad de obtener una vista previa o editar el archivo de salida antes de finalizar la conversión de imagen AI a HTML.

Herramienta 4. Fronty
Fronty es uno de los conversores de imágenes AI a HTML CSS más avanzados disponibles en línea y te permite crear páginas web en segundos. Con la ayuda de esta herramienta, obtienes un código fuente limpio para facilitar el desarrollo web. Aparte de eso, esta herramienta tiene un eficiente editor sin código para personalizar las páginas HTML según tus gustos.

Los profesionales también pueden utilizar esta herramienta para crear un sitio web completo página por página simplemente cargando diseños de imágenes. Los siguientes pasos te guiarán a través de este proceso de conversión de IA de foto a HTML:
Paso 1
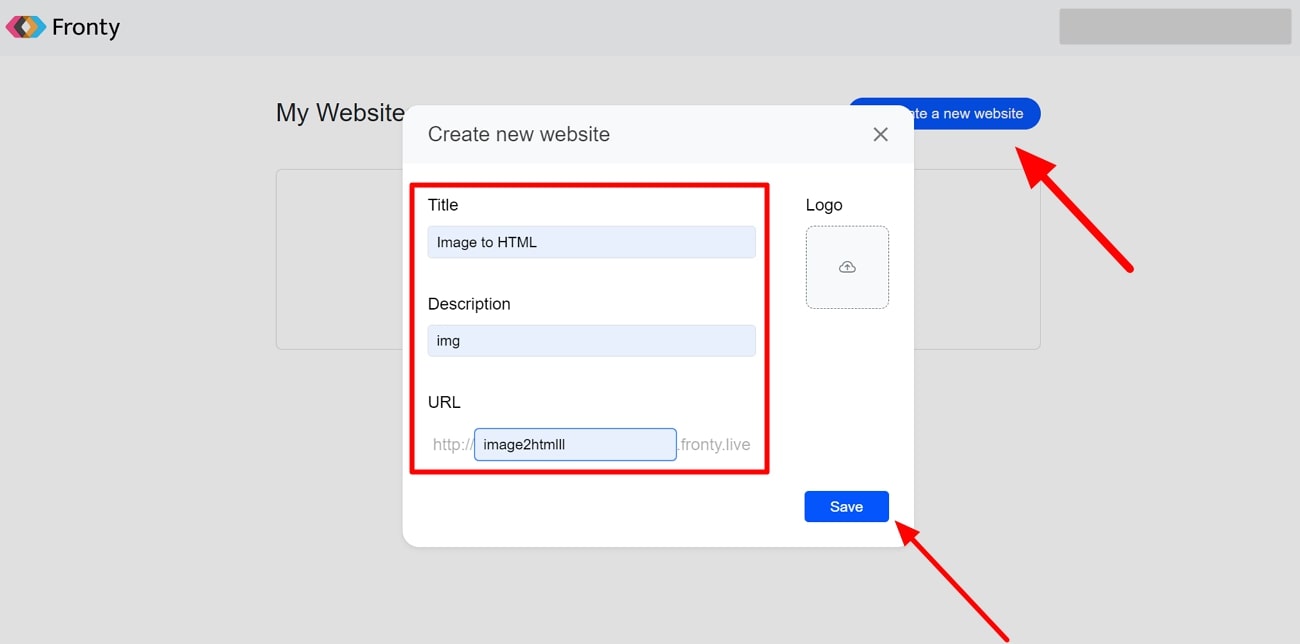
Para iniciar este proceso de conversión, accede al sitio web de Fronty e inicia sesión en tu cuenta para ingresar a la página de creación del sitio web. Ahora, presiona el botón "Crear un nuevo sitio web" para acceder a un nuevo cuadro de diálogo. En esta ventana, ingresa el "Título", la "Descripción" y la "URL" de tu sitio web y presiona el botón "Guardar" para continuar.

Paso 2
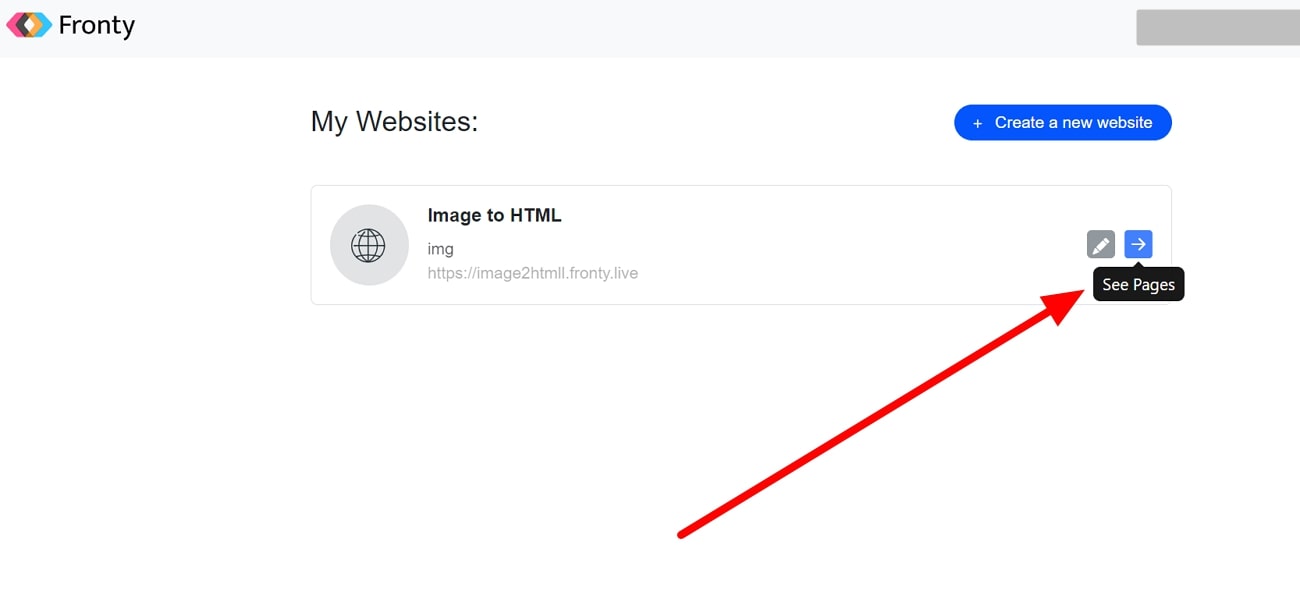
Al agregar esta información, presiona el ícono "Ver páginas" para ingresar a una nueva ventana para la creación de una nueva página HTML. A continuación, presiona el botón "Crear una nueva página" para acceder a un nuevo cuadro de diálogo.

Paso 3
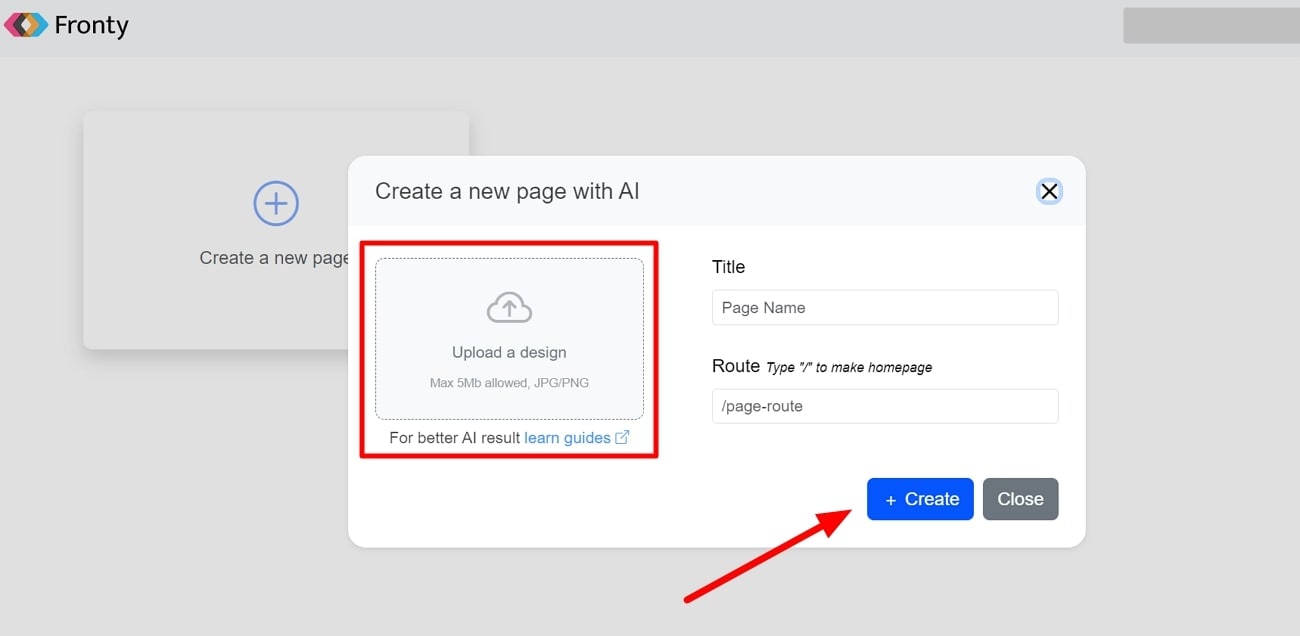
En el futuro, carga tu imagen en este sitio web haciendo clic en el botón "Cargar un diseño". Ahora, escribe el título y la ruta de tu página web antes de presionar el botón "Crear" para convertir CSS de imagen a HTML con IA.

Herramienta 5. DocHub
Los desarrolladores web pronto podrán utilizar este sencillo conversor de IA de imagen a HTML con sus capacidades de IA. DocHub planea lanzar un asistente de inteligencia artificial impulsado por ChatGPT para convertir archivos JPG simples a HTML. Por ahora, esta herramienta proporciona funciones de edición avanzadas a los usuarios para optimizar el aspecto del diseño de tu imagen antes de la conversión HTML.

Con el poder de la IA, la eficiencia de este conversor de imágenes aumentará significativamente. Con todo, esta herramienta ayudará incluso a los principiantes a realizar conversiones de imágenes AI a HTML CSS con facilidad.
Conclusion
Con todo, podemos decir que los convertidores de IA de imagen a HTML han facilitado el proceso de desarrollo web para todos. Con la abundancia de herramientas de inteligencia artificial para dicha conversión, es posible que te sienta confundido acerca de cuál es la elección correcta. En nuestra opinión, Wondershare PDFelement es la mejor herramienta para este propósito debido a su función de conversión fácil de navegar y sus capacidades avanzadas de IA.