¿Necesitas incluir PDF en HTML? Puede ser una tarea desafiante. Incorporar cualquier cosa en HTML siempre ha sido así. No te preocupes. En realidad, es bastante simple una vez que sabe cómo hacerlo.
En este artículo te enseñaremos cómo incrustar un PDF en HTML con cuatro mejores métodos. ¡Sigue leyendo!
En este artículo:
- 1.¿Es posible incrustar archivos PDF en HTML?
- 2.Incrusta PDF en HTML utilizando la etiqueta <
object> - 3.Incrusta PDF en HTML utilizando la etiqueta <
embed> - 4.Incrusta PDF en HTML utilizando la etiqueta <
iframe> - 5.Incrusta PDF en HTML usando un editor de PDF
- 6.Incrusta PDF en HTML a través de Google Drive Viewer
- 7.¿Es posible usar etiquetas embed y iframe para mostrar archivos de video?
- 8.Preguntas frecuentes sobre incrustar PDF en HTML
¿Es posible incrustar archivos PDF en HTML?
Es todo acerca de la "accesibilidad".
¿Cómo compartían las personas archivos PDF en el pasado? Las personas los subían a algún lugar y luego enviaban el enlace de descarga a las personas con quienes querían compartir el PDF. Si has estado usando computadoras por un tiempo, sabes que descargar archivos puede ser arriesgado. Como alternativa, adjuntaban los PDF en correos electrónicos. Esto puede ser tedioso, especialmente si el PDF excede el tamaño máximo de archivo en los correos electrónicos.
Un enfoque mejor es incrustar el archivo PDF en HTML. Esto elimina la necesidad de descargar o enviar el archivo PDF a otras personas. Solo necesitan acceder al archivo PDF incrustado en el sitio web. Dado que los navegadores modernos ahora tienen capacidades de visualización de PDF, las personas no tienen que descargar el archivo.
Incrustar el PDF en HTML es mejor para las empresas, sin importar qué tan pequeñas sean. Garantiza que todas las personas que trabajan en la empresa accedan a la misma versión del PDF.
Incrusta PDF en HTML utilizando la etiqueta <object>
La etiqueta de objeto en HTML es el primer método para incrustar archivos PDF. Especifica una fuente externa incrustada en un documento HTML. Esta etiqueta de objeto puede ser una imagen, un recurso de complemento o un contexto anidado para que el usuario navegue. Por ejemplo, puedes incrustar un PDF en HTML para mostrar una plantilla de documento.
Este ejemplo demuestra cómo usar el elemento de objeto para incrustar un archivo PDF en HTML.
- Paso 1. Toma nota del enlace a tu archivo pdf.
- Paso 2. Para un elemento objeto, agrega un atributo tipo con el valor application/pdf.
- Paso 3. A elemento objeto, agrega un el atributo de datos con el valor de tu enlace pdf.
- Paso 4. Establece la altura y anchura según tus especificaciones.
Aquí está la salida del código de muestra.

El elemento podría incluir:
- Un componente incluido.
- Los datos para presentar.
- Cualquier valor adicional requerido por el objeto en tiempo de compilación.
Puede combinar elementos de objeto y utilizar esta característica para definir múltiples objetos para cada navegador. Aunque no todos los principales navegadores admiten el elemento de objeto, su uso es limitado.
Parámetros de la etiqueta <object>
- data: Especifica la URL del recurso que utilizará el objeto.
- type (tipo): Especifica el tipo de contenido del recurso descrito por los datos.
- form (formulario): Denota el elemento de formulario al que está relacionado el elemento objeto.
- height (altura): Especifica la altura del objeto.
- width (ancho): Especifica la altura del objeto.
- name (nombre): Proporciona el nombre del objeto.
- el tipo debe coincidir: Indica inequívocamente que el recurso debe ser insertado si el atributo tipo coincide con el tipo de recurso de texto adecuado proporcionado en el atributo de datos.
Incrusta PDF en HTML utilizando la etiquera <embed>
Para incrustar recursos externos en una página web, HTML proporciona una etiqueta de incrustación. Usando la etiqueta de incrustación, podemos incluir recursos externos como PDFs, reproductores multimedia y páginas web. La etiqueta tiene el atributo src, que nos permite especificar la ruta al archivo que se incrustará. El atributo type nos permite especificar el tipo de archivo incrustado. El atributo type para PDF debería ser application/pdf. La etiqueta de incrustación es autocontenida.
Para incrustar un PDF en HTML, por ejemplo, sigue estos pasos:
- Paso 1. Crea un archivo llamado files en el directorio que contiene el archivo HTML. Un archivo PDF está contenido dentro del archivo files.
- Paso 2. Crea la etiqueta incrustar en HTML e incluye la ruta en el atributo src.
- Paso 3. Establece la atributo de tipo application/pdf.
- Paso 4. Dale al PDF un ancho y alto del 100%. Debido a que tanto la altura como el ancho están configurados al 100%, el PDF llenará todo el viewport.
Variaciones de este código te permitirán "extraer" una página o conjunto de páginas de un archivo PDF fuente y mostrarlas como contenido interactivo en una página web normal. En este caso, la ventaja es que el contenido está incrustado o adjunto al HTML. No es la mejor manera de hacerlo, pero puede ser útil en caso de apuro.

Atributos para la etiqueta <embed>
La incrustación en HTML se basa en cuatro atributos. Estos atributos especifican lo que se espera que haga embed.
- height (altura): Estos atributos especifican la altura del elemento de contenido incrustado. Este valor se expresa en píxeles.
- width (ancho): Estos atributos especifican el ancho del elemento de contenido incrustado. Este valor se expresa en píxeles.
- src: Se utiliza para llevar la URL web, que especifica la dirección web del contenido incrustado.
- type (tipo): Este atributo especifica el tipo de medio, como video o audio.
Algunos navegadores modernos pueden no admitir la etiqueta embed. El navegador Chrome para Android no admite la incrustación de PDF. En tales casos, puede usar el Visor de PDF de Google Drive. Debe eliminar el atributo tipo y establecer la URL de Google Drive del PDF. Podemos incrustar PDFs en HTML.
Incrusta PDF en HTML utilizando la etiqueta <iframe>
Las etiquetas iframe en HTML son marcos en línea utilizados dentro de un documento HTML para incluir otro. Se utiliza más comúnmente en páginas web o en procesos de desarrollo web para incluir otro contenido de otra fuente, como anuncios, en esa página web.
Aquí tienes un ejemplo de cómo incrustar un PDF en HTML utilizando la etiqueta iframe.
Paso 1. Crea una etiqueta iframe con el atributo src. establecido a files/document.pdf. Document.pdf es el archivo PDF que se incrustará y está ubicado en el directorio "files".
Paso 2. Verifica que el HTML y el directorio "files" sean los mismos.
Paso 3. Establece la altura y la anchura del PDF a 100%.

El PDF cubrirá la ventana de visualización. El PDF obtiene una barra de desplazamiento vertical cuando se utiliza la etiqueta iframe. Usando la etiqueta iframe, podemos incrustar un archivo PDF en HTML. Aquí está el resultado:

La etiqueta iframe es comúnmente utilizada por los diseñadores web para presentar aplicaciones interactivas en sitios web o páginas web. Esto es posible a través del uso de JavaScript o del atributo "target" en HTML.
La función principal de la etiqueta iframe es mostrar una página web dentro de otra. El marco en línea se debe mostrar con la etiqueta iframe. Funciona de manera similar a un bloque rectangular en tu sitio web donde el navegador puede mostrar otro documento con barras de desplazamiento y bordes.
Atributos de la etiqueta <iframe>
Las etiquetas HTML tienen atributos utilizados para gestionar y mostrar PDFs en iframes de HTML. Los atributos se explican más abajo.
- src: Establezca la ruta al archivo externo a incrustar aquí.
- type (tipo): Puede especificar el tipo de medio del contenido incrustado aquí.
- width (ancho): El ancho del contenido incrustado se puede especificar aquí.
- height (altura): Establezca la altura del contenido incrustado aquí.
Incrusta PDF en HTML usando un editor de PDF
La mejor manera de incrustar un PDF en HTML es convertirlo al equivalente. El código luego se puede pegar directamente en el código HTML donde sea necesario. Debido a que el contenido del PDF ahora está en forma de código receptivo en lugar de datos estáticos de PDF, el contenido del PDF se vuelve verdaderamente interactivo. Los siguientes son los pasos para convertir un PDF a HTML usando PDFelement:

![]() Impulsado por IA
Impulsado por IA
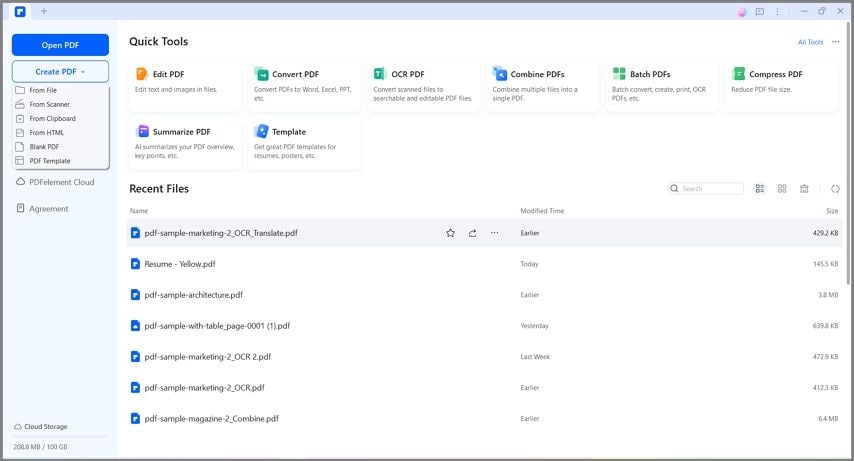
- Paso 1. Abre el archivo PDF que desea convertir a HTML. Arrastra y suelta el archivo en la ventana del software para importarlo.

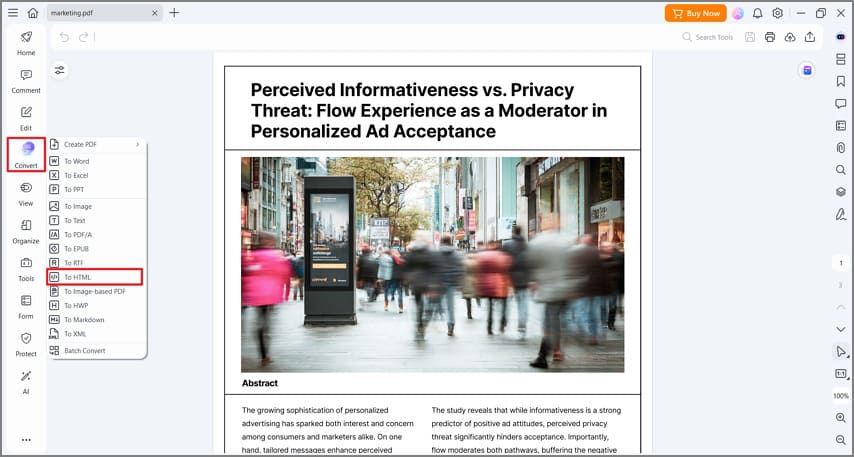
- Paso 2. Cuando haga clic en "Convertir"La pestaña, te presentará varias opciones de conversión: seleccione"H"Icono, lo que significa"Convertir tu archivo pdf a html."

- Paso 3. Establezca cualquier otro parámetro que necesite, comoRango de páginasYGuardaEl archivo html convertido.

- Paso 4. Ahora puedes copiar y pegar el código HTML convertido en la sección apropiada del código de tu página web.

![]() Impulsado por IA
Impulsado por IA
Usar Google Drive Viewer
Puedes usar Google Drive Viewer para incrustar un PDF utilizando un enlace de Google Drive. Esto garantiza una visualización compatible en la mayoría de los navegadores. Para hacerlo:
- Paso 1. Ve a Google Drive. Haz clic en el botón "Nuevo" y selecciona "Subir archivo". Selecciona el archivo PDF que deseas subir y espera a que se complete la carga.
- Paso 2. Una vez que el archivo esté subido, haz clic derecho sobre él y selecciona "Compartir". En la ventana de compartir, haz clic en "Obtener enlace". Cambia la configuración a "Cualquiera con el enlace" y asegúrate de que la opción de permiso esté configurada como "Ver".
- Paso 3. Copia el enlace generado. Modifica el enlace copiado para usarlo con Google Drive Viewer.
- Paso 4. Ahora usa un <
iframe> para incrustar el PDF en tu página HTML.
Recuerda que el archivo PDF en Google Drive deba estar configurado para ser accesible por cualquiera con el enlace, de lo contrario, los usuarios no podrán verlo.
¿Es posible usar etiquetas embed y iframe para mostrar archivos de video?
Sí. Cuando un archivo de video se incrusta en un documento HTML, se puede reproducir directamente en el navegador web sin necesidad de una aplicación de reproductor de video separada.
La incrustación de video en HTML también es importante porque permite que los videos se reproduzcan en dispositivos móviles sin necesidad de una aplicación de reproductor de video dedicada. Muchos teléfonos inteligentes y tabletas, por ejemplo, carecen de una aplicación de reproductor de video JavaScript, pero aún pueden reproducir archivos de video incrustados en un documento HTML. Además, la incrustación de video en HTML puede crear una galería de videos que muestra varios videos en una sola página.
La etiqueta de incrustación crea un contenedor para un recurso externo como una página web, imagen, reproductor multimedia o aplicación de plugin. El contenido se referencia en el atributo 'src' de cada elemento, convirtiéndolo en un recurso completamente independiente con respecto al documento actual. Como resultado, la etiqueta de incrustación puede mostrar archivos de video en HTML.
Mientras tanto, el elemento HTML iframe especifica un marco en línea con su HTML. Puedes usar este marco para insertar otra página HTML o una URL externa en la página actual. Comúnmente se utiliza para incrustar videos, anuncios externos, mapas y otros medios.
Preguntas frecuentes sobre incrustar PDF en HTML
1. ¿Cómo incrustar un PDF en una página HTML?
Puedes usar la etiqueta <embed> o <iframe> para incrustar un archivo PDF en HTML.
2. ¿Cuáles son las ventajas de usar <embed> o <iframe> para incrustar PDF?
<embed> es más específico para incrustar contenido como PDF, mientras que <iframe> es más versátil y se puede usar para incrustar cualquier tipo de contenido web, incluidas otras páginas HTML.
3. ¿Cómo personalizar la apariencia del PDF incrustado en HTML?
Puedes ajustar el tamaño del PDF incrustado usando los atributos width y height en las etiquetas <embed> o <iframe>. Sin embargo, la apariencia del contenido del PDF se controla principalmente desde el propio archivo PDF.
4. ¿Hay plugins o librerías que faciliten la incrustación de PDF en HTML?
Sí, existen varias librerías y plugins como PDF.js, ViewerJS y otros que proporcionan funcionalidades avanzadas para incrustar y visualizar PDFs en HTML.
Palabras finales
Hay varios enfoques para incrustar PDF en HTML. PDFelement es uno de ellos. PDFelement no solo te ahorrará mucho tiempo, sino que también proporcionará a los visitantes de tu sitio web contenido rico e interactivo en lugar de un contenido PDF aburrido y estático. Mejora la experiencia del usuario en general, por lo que PDFelement es el software recomendado para insertar PDF en HTML.
 100% Seguro | Sin anuncios |
100% Seguro | Sin anuncios |