PDFelement: un editor de PDF potente y sencillo
¡Descubre la forma más sencilla de gestionar archivos PDF con PDFelement!
¡Bienvenido al mundo de los enlaces PDF en HTML! Esta habilidad es fundamental para que los desarrolladores web puedan crear una experiencia de usuario fluida con contenidos descargables.
Este artículo explora paso a paso el proceso de vinculación de un PDF en HTML. Descubrirás etiquetas de anclaje, rutas de archivo absolutas, prácticas recomendadas y consejos de optimización para mejorar tus páginas web. Saca partido al poder de los PDF descargables con un clic para que tu público reciba un valor añadido y tu sitio web alcance nuevas alturas. Demos comienzo a este interesante tema y hagamos que tu contenido destaque.
En este artículo
Parte 1. Entendiendo PDF y HTML
PDF son las siglas de Portable Document Format (formato de documento portátil). Es un formato de archivo desarrollado por Adobe Systems. Conserva el diseño y el formato de un documento. También hace que los documentos tengan el mismo aspecto independientemente del dispositivo o sistema operativo utilizado para visualizarlos. El formato PDF se utiliza mucho para compartir documentos que deben conservar su aspecto original, como libros electrónicos, manuales, formularios y presentaciones.
Por otro lado, HTML son las siglas de Hypertext Markup Language (lenguaje de marcado de hipertexto). Es el lenguaje estándar utilizado para crear y diseñar páginas web. Utiliza etiquetas para estructurar el contenido. También define cómo deben mostrarse los elementos en un navegador web. HTML es la columna vertebral de las páginas web. Con él, los desarrolladores pueden crear texto, imágenes, enlaces, formularios y contenidos multimedia. Los usuarios pueden acceder a estos contenidos a través de los navegadores.
Enlazar un PDF en HTML ofrece varias ventajas tanto para los creadores de páginas web como para los usuarios:
- Navegación fluida: Al enlazar archivos PDF dentro del contenido HTML, los usuarios pueden acceder fácilmente a información adicional, referencias o recursos descargables sin salir de la página web.
- Experiencia de usuario mejorada: Los PDF descargables permiten a los usuarios acceder sin conexión a valiosos contenidos, lo que resulta muy práctico para consultarlos o compartirlos.
- Compatibilidad entre plataformas: Dado que los PDF mantienen su formato, fuentes e imágenes, son accesibles y consistentes independientemente del dispositivo o sistema operativo.
- Intercambio seguro de información: Los PDF pueden protegerse con contraseña o encriptarse, lo que garantiza que los documentos sensibles o confidenciales se compartan de forma segura.
- Accesibilidad mejorada: Los PDF correctamente etiquetados pueden ser más accesibles para los usuarios con alguna discapacidad, permitiendo que los lectores de pantalla interpreten y presenten el contenido de forma eficaz.
- Opciones de impresión: Los usuarios pueden imprimir fácilmente los PDF, lo que los hace adecuados para documentos que requieren copias impresas.
- Flexibilidad para los creadores de contenidos: Los creadores de contenidos pueden combinar HTML y PDF para presentar la información en diferentes formatos, atendiendo a las distintas preferencias de los usuarios.
Entender los formatos PDF y HTML permite a los desarrolladores web aprovechar el potencial de ambos, vinculando los PDF a los contenidos HTML. Esta integración ofrece una experiencia fluida y fácil de usar. También garantiza que la información y los recursos valiosos sean fácilmente accesibles y compartidos a través de diferentes plataformas.
Parte 2. Cómo enlazar un archivo PDF en código HTML
Hay un par de maneras de hacerlo y la diferencia está principalmente en la primera parte, que es subir el PDF a un lugar donde pueda ser localizado por el código HTML y forzar una descarga. Puede ser una importación directa al servidor web correspondiente como una carga FTP o una interfaz Wordpress; otra posibilidad es que sea una ubicación compartida en la que se requieran privilegios especiales para acceder al archivo.
Paso 1 Cargar el PDF en FTP o WordPress
Este paso puede realizarse como una carga multimedia desde Wordpress o utilizando el programa FTP incluido en tu paquete de hosting. En cualquier caso, la idea es tener el PDF en una ubicación accesible desde la web para poder realizar el siguiente paso.
Paso 2 Copiar el enlace PDF
Dependiendo de dónde hayas subido el PDF, tu enlace PDF debería tener este aspecto:
https://pdf.wondershare.es/edit-pdf-like-word.html
También podría ser una página interna de tu sitio, por lo que podría tener /media/linkpdfhtml.pdf al final. Eso no importa. Lo que importa es que copies el enlace y luego vayas al código HTML de tu página web de destino.
Paso 3 Inserta el enlace al PDF en el código HTML con la etiqueta
En este paso final, usarás la etiqueta , también conocida como atributo href. Básicamente, es una etiqueta para crear un hipervínculo en la página web que señala la ubicación de visualización o descarga del archivo PDF vinculado. Usando como ejemplo el mismo enlace, la inserción de tu código HTML debería verse así:
Ahora que ya sabes cómo vincular un PDF en HTML, también debes tener en cuenta que es posible convertir el archivo PDF al equivalente HTML, luego copiar el código convertido e insertarlo directamente en la parte correspondiente del código de tu página web principal. De este modo el contenido es más dinámico e interactivo ya que es básicamente HTML nativo después de la conversión.
Parte 3. Soluciones a problemas comunes al enlazar un PDF en HTML
Vincular un PDF en HTML a veces puede presentar desafíos que afectan la experiencia y la accesibilidad del usuario. Exploremos a continuación algunos de los problemas más comunes y cómo solucionarlos de manera efectiva.
Enlaces rotos y cómo solucionarlos
Los enlaces rotos se producen cuando no es posible encontrar o acceder al archivo PDF vinculado, lo que genera una experiencia de uso frustrante y sin salida. Para abordar este problema:
- Verifica la ruta del archivo: asegúrate de que la ruta del archivo especificada en el código HTML sea precisa y apunte a la ubicación correcta del archivo PDF.
- Utiliza rutas relativas: en lugar de rutas absolutas, considera utilizar rutas relativas para vincular los archivos PDF. Esto facilita la gestión de enlaces a la hora de mover o migrar tu sitio web a diferentes servidores.
- Confirma los permisos del archivo: Verifica que el archivo PDF tenga los permisos necesarios, lo que permite que los usuarios accedan a él y lo vean.
Cómo solucionar los problemas de compatibilidad entre navegadores
Pueden surgir problemas de compatibilidad entre navegadores cuando el código HTML funciona bien en un navegador pero se comporta de manera diferente o falla en otro. Sigue estos pasos para solucionarlo:
- Haz una prueba en distintos navegadores: prueba los archivos PDF vinculados en navegadores conocidos como Chrome, Firefox, Safari y Edge, para asegurarte de que se muestren correctamente y funcionen como debe ser.
- Utiliza HTML y CSS estandarizados: Cíñete al código HTML y CSS estandarizado, evitando etiquetas obsoletas o específicas del navegador que puedan causar problemas de compatibilidad.
- Implementa un diseño adaptativo: asegúrate de que el diseño HTML sea responsive (adaptativo) para que se ajuste a los diferentes tamaños de pantalla y dispositivos, mejorando la experiencia general del usuario.
Errores comunes que se deben evitar al vincular archivos PDF en HTML
Sigue estos consejos para evitar los errores más comunes que podrían afectar negativamente a tus enlaces PDF:
- Archivos PDF de gran tamaño: optimiza el tamaño del archivo PDF para reducir los tiempos de carga y evitar una renderización lenta de las páginas.
- Etiquetas de enlaces poco claras: prefiere enlaces descriptivos y fáciles de usar para informar a los visitantes sobre el contenido al que accederán.
- Descuidar la accesibilidad: asegúrate de que los archivos PDF vinculados sean accesibles para los usuarios con alguna discapacidad , para ello incluye descripciones de texto alternativas y títulos adecuados.
- Abrir archivos PDF en la misma pestaña: lo mejor es usar el atributo "destino" para abrir archivos PDF en una nueva pestaña, de esta manera evitarás que los usuarios abandonen tu sitio web por completo.
- Falta de señales visuales: incluye elementos visuales claros, como íconos de PDF o anotaciones, para indicar que un enlace conduce a un archivo PDF.
Al optimizar la vinculación de archivos PDF en HTML, garantizas una experiencia de usuario cómoda y sin complicaciones. Resolver de manera adecuada los problemas antes mencionados mejorará la accesibilidad y la funcionalidad de tus enlaces PDF. Esto contribuirá a que tengas un sitio web más fácil de usar y eficiente.
Parte 4. PDFelement: El mejor editor de PDF

PDFelement es un editor de PDF potente y confiable. Está diseñado para simplificar las tareas de gestión de PDF. Ya sea que necesites editar, convertir, anotar o proteger tus documentos, PDFelement lo hará por ti. Su interfaz fácil de usar y sus numerosas y completas funciones lo convierten en la mejor opción para usuarios particulares y empresas.

![]() Impulsado por IA
Impulsado por IA
- Edición sencilla: PDFelement proporciona una experiencia de edición sin complicaciones. Permite a los usuarios modificar fácilmente texto, imágenes e incluso páginas enteras. Su interfaz intuitiva de arrastrar y soltar facilita la edición y ahorra tiempo y esfuerzo.
- Conversión en un instante: Convierte PDF a formatos como Word, Excel, PowerPoint y más sin perder nada del formato ni la calidad. La avanzada tecnología OCR de PDFelement convierte con precisión los documentos escaneados en formatos editables.
- Creación y gestión de formularios: diseña formularios interactivos fácilmente utilizando las herramientas de creación de formularios de PDFelement. Podrás recopilar datos de manera eficiente, exportar datos de formularios e incluso extraer datos de formularios físicos escaneados utilizando su función de reconocimiento de formularios.
- Anotaciones y comentarios: Colabora eficazmente con colegas o clientes añadiendo anotaciones, comentarios y herramientas de marcado a tus PDF. Esta función agiliza el proceso de revisión y garantiza una comunicación clara.
- Asegure tus documentos: protege la información confidencial con las funciones de cifrado y protección con contraseña de PDFelement. Utiliza firmas digitales para autenticar documentos de forma segura, manteniendo la integridad de los datos.
- Procesamiento por lotes: ahorra tiempo procesando varios documentos simultáneamente. Con el procesamiento por lotes puedes aplicar cambios, conversiones o configuraciones de seguridad a un lote de archivos PDF con solo unos clics.
- Fusión y división de PDF: combina varios archivos PDF en un solo documento o divide archivos PDF grandes en otros más pequeños y manejables utilizando las herramientas intuitivas de PDFelement.
- Reconocimiento óptico de caracteres (OCR): Convierte los PDF o imágenes escaneados en texto editable y que permita realizar búsquedas, facilitando la extracción y manipulación del contenido.
- Redacción y eliminación de datos: protege tu información redactando o eliminando permanentemente datos confidenciales de tus archivos PDF.
PDFelement ofrece una solución todo en uno para las necesidades de edición y gestión de PDF. Su amplio conjunto de funciones lo convierte en la opción preferida para las personas que buscan un editor de PDF confiable. Con PDFelement, los usuarios pueden editar, convertir, anotar y proteger archivos PDF fácilmente. También aumenta la productividad y agiliza los flujos de trabajo de documentos.
Parte 5. [Bonus] Conversión de archivos entre PDF y HTML
PDFelement también ofrece una conversión impecable entre formatos PDF y HTML, atendiendo a las diversas necesidades de los usuarios.
A continuación te explicamos cómo convertir HTML a PDF utilizando PDFelement:

![]() Impulsado por IA
Impulsado por IA
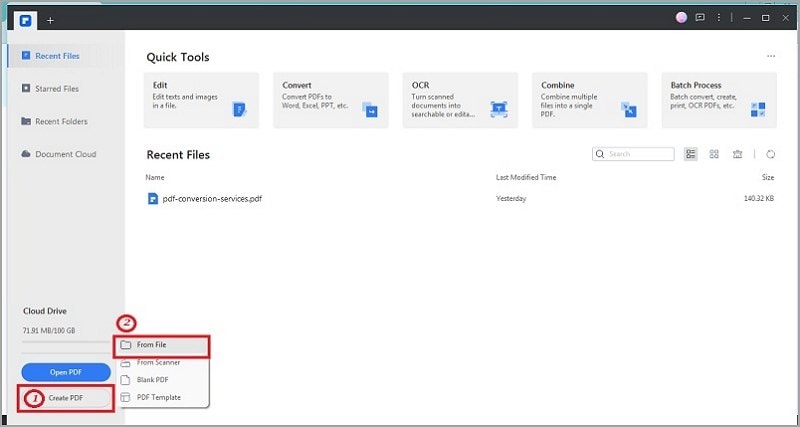
Paso 1 Abre PDFelement. Haz clic en "Crear PDF" > "Desde Archivo" para abrir el archivo HTML en tu dispositivo.

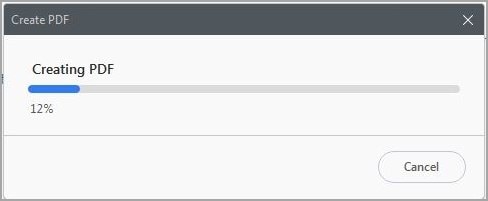
Paso 2 Una vez seleccionado el archivo HTML, este se convertirá automáticamente en un archivo PDF.

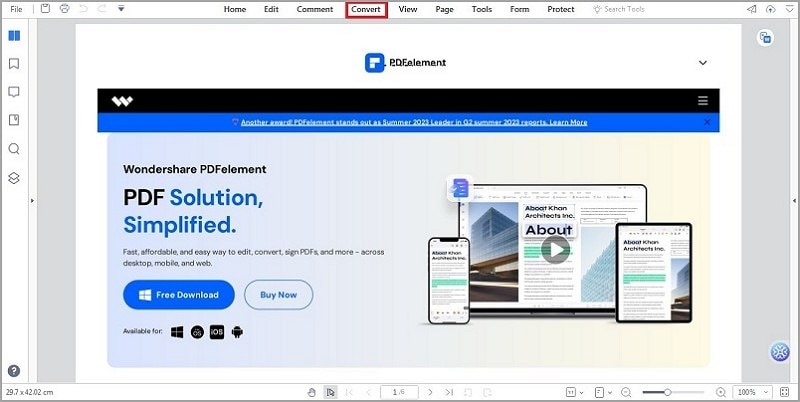
Paso 3 Puedes editar el archivo PDF haciendo clic en la pestaña "Editar".

![]() Impulsado por IA
Impulsado por IA

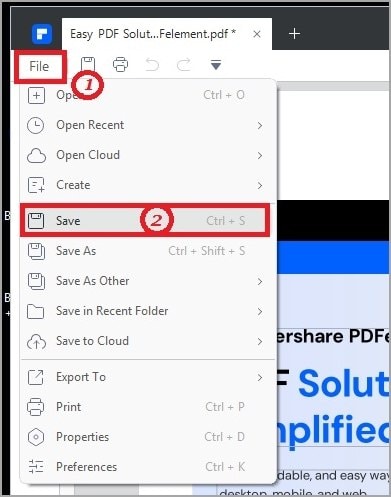
Paso 4 Después de editar, guarda el archivo PDF haciendo clic en "Archivo" > "Guardar".

También puedes convertir PDF a HTML. Para ello, sigue estos pasos:
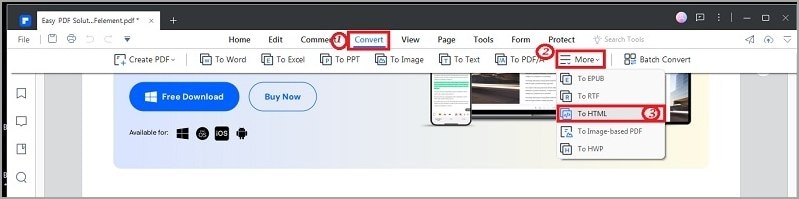
Paso 1 Abre tu PDF con PDFelement. Haz clic en "Convertir" > "Más" > "A HTML".

![]() Impulsado por IA
Impulsado por IA

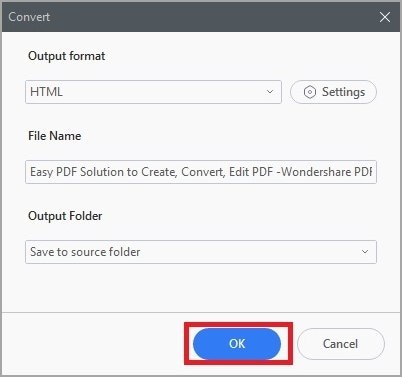
Paso 2 Especifica el nombre del archivo y la carpeta de salida. Haz clic en "Aceptar" para iniciar el proceso de conversión.

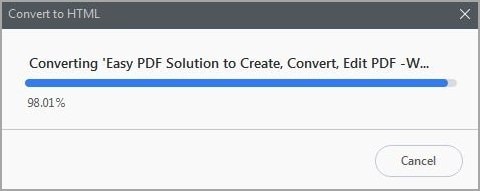
Paso 3 Espera a que finalice la conversión.

La capacidad de PDFelement para convertir PDF a HTML y viceversa agiliza el manejo de documentos. Esto permite a los usuarios trabajar sin problemas entre los dos formatos con solo unos sencillos pasos.
Conclusión
Vincular PDFs en HTML es un valioso recurso que mejora la experiencia del usuario, la accesibilidad y la gestión de documentos. Las versátiles funciones de PDFelement permiten convertir, editar y optimizar fácilmente archivos PDF para integrarlos sin problemas con el contenido HTML. Pon en práctica lo aprendido en este artículo para potenciar tu presencia en la web y desbloquear nuevas posibilidades para crear páginas web atractivas e informativas. ¡Feliz enlace!