PDFelement: un editor de PDF potente y sencillo
¡Descubre la forma más sencilla de gestionar archivos PDF con PDFelement!
Puede que estés trabajando con alguien para diseñar una página web. Y puede que necesites enviarles un archivo HTML que contenga una tabla. Al enviar el archivo, es aconsejable convertirlo primero a PDF. Convertir una tabla HTML a PDF es muy útil porque los archivos PDF son ampliamente compatibles y se pueden abrir en la mayoría de dispositivos y sistemas operativos. El formato se conserva. Esto garantiza que los datos tabulares, que pueden ser complejos y estar estructurados en tablas HTML, permanezcan intactos.
En este artículo aprenderás tres formas comprobadas de convertir una tabla HTML en un PDF. No solo eso, también veremos cómo editar el archivo PDF creado.

En este artículo
Parte I. 3 métodos para convertir una tabla HTML a PDF
Te presentamos tres métodos probados y comprobados para convertir tablas HTML a PDF.
Método 1: Usando TableConvert: una herramienta de conversión en línea
TableConvert, como su nombre indica, es una herramienta online de conversión de tablas. Es compatible con un gran número de formatos de entrada, entre los que se incluyen las tablas HTML. Asimismo, permite exportar el archivo a diferentes formatos, incluido PDF. Es decir, puedes utilizar TableConvert para este fin.
Una de las mejores cosas de esta herramienta es que te permite editar la tabla en el sitio. Te proporciona un editor de tablas similar a Excel que puedes utilizar para hacer ajustes de última hora. Y lo mejor de todo es que es 100% gratuita. Eso sí, te invita a hacer una donación para mantener el proyecto en marcha.
Aquí te explicamos cómo utilizar esta herramienta:
- Abre un navegador web y visita TableConvert.com.
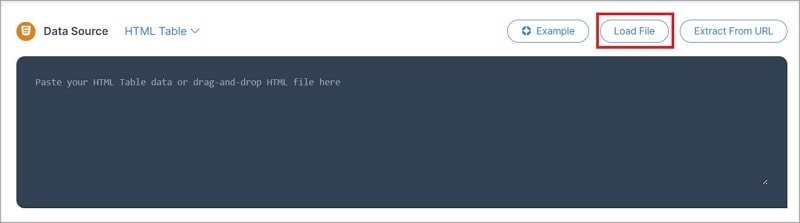
- Haz clic en Cargar archivo y sube tu tabla HTML.

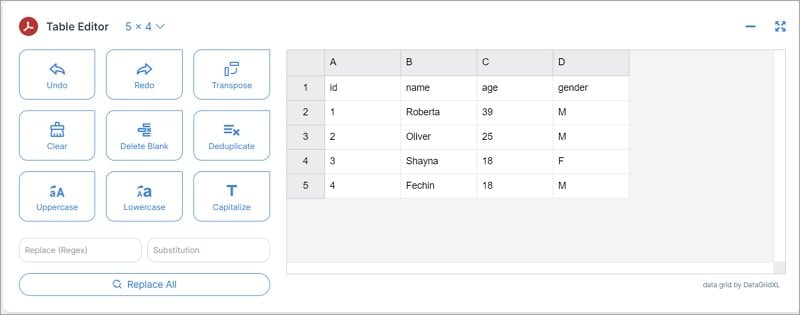
- De ser necesario, puedes editar la tabla en la sección Editor de tablas.

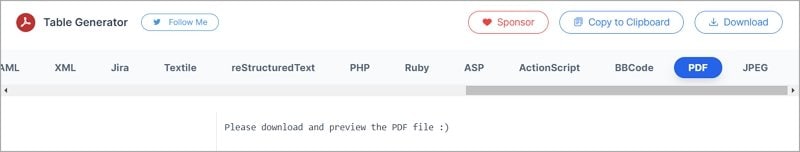
- Selecciona PDF en la sección "Generador de tablas".

- Haz clic en Descargar.
Método 2: Utilizando Bibliotecas JavaScript
También puedes utilizar bibliotecas JavaScript para convertir una tabla HTML a PDF. Naturalmente, esto implica que tienes que saber JavaScript. Así que no es un método para todo el mundo. Pero si sabes JavaScript y cómo utilizar objetos ventana, este es un método muy fiable. Dado que la mayoría de los navegadores modernos admiten objetos ventana, este método no requiere un plugin.
Aquí te presentamos una guía sobre cómo utilizar JavaScript para realizar este tipo de conversión:
Paso 1 Abre un IDE para editar el archivo de tabla HTML.
Paso 2 Crea una función para extraer el contenido de la tabla HTML. Define el estilo igual que el estilo CSS en la sección de marcado.
Paso 3 Crea un objeto ventana usando el script:
var win = window.open('', '', 'height=700,width=700');
Paso 4 Crea un PDF en la nueva ventana utilizando este fragmento de código:
win.document.write('< htm l>< head >');
win.document.write('< title >Profile '); // < title > PARA EL ENCABEZADO DEL PDF.
win.document.write(style); // AÑADIR ESTILO DENTRO DE LA ETIQUETA HEAD.
win.document.write('< /head >');
win.document.write('< body >');
win.document.write(sTable); // EL CONTENIDO DE LA TABLA DENTRO DE LA ETIQUETA BODY.
win.document.write('< /body >< /html >');
Paso 5 Cierra la ventana actual usando este código:
win.document.close();
Paso 6 Imprime el contenido usando este código: win.print();
Método 3: Conversión del lado del servidor con tecnologías backend
Si prefieres el procesamiento del lado del servidor para convertir tablas HTML a PDF, utilizar tecnologías backend como Node.js puede ser ventajoso. La conversión del lado del servidor con tecnologías backend ofrece un enfoque potente y flexible para convertir tablas HTML a PDF. Este método permite automatizar conversiones más complejas y gestionar tareas a gran escala de forma eficaz. El proceso consta de los siguientes pasos:
Paso 1 Configura un entorno backend como Node.js, Python, PHP o cualquier otro lenguaje con el que te sientas cómodo.
Paso 2 Instala paquetes o bibliotecas que faciliten la generación de PDF en función de la tecnología backend que elijas. Por ejemplo, si optas por Node.js, puedes utilizar una conocida biblioteca llamada Puppeteer.e
npm i puppeteer
# o usando yarn
Yarn add puppeteer
# o usando pnpm
Pnpm i puppeteer
Paso 3 Crea una ruta de servidor o API para recibir los datos de la tabla HTML del lado del cliente. Los datos pueden estar en formato JSON o en cualquier otro formato compatible, en función de tu tecnología backend.
Paso 4 Utilizando la biblioteca de generación de PDF elegida, formatea los datos de la tabla HTML recibidos del cliente y genera un documento PDF. Puedes personalizar el diseño del PDF, añadir encabezados, pies de página u otros elementos según necesites.
Paso 5 Una vez generado el PDF, puedes optar por guardarlo en el servidor o enviarlo al cliente como enlace descargable o archivo adjunto.
Ventajas y desventajas
Cada método de conversión de tablas HTML a PDF tiene sus virtudes y sus limitaciones. Por lo tanto, es importante tener en cuenta tus requisitos y conocimientos específicos antes de elegir el método más adecuado. A continuación se exponen las ventajas y desventajas de los tres métodos mencionados:
Ventajas |
Desventajas |
|
| Método 1: TableConvert | ● No se necesita instalar ningún software. ● Interfaz sencilla y fácil de usar. ● Proceso de conversión rápido. |
● Opciones de personalización limitadas. ● Requiere conexión a internet. |
| Método 2: Bibliotecas JavaScript | ● Mayor personalización y control. ● Sin dependencia de servidores externos. ● Adecuado para la automatización. |
● Requiere conocimientos intermedios de JavaScript. ● Puede ser complicado para principiantes. |
| Método 3: Conversión del lado del servidor | ● Escalable y adecuado para tareas complejas. ● Control total sobre el proceso de conversión. ● Ideal para manejar datos confidenciales de forma segura. |
● Requiere conocimientos de desarrollo backend. ● Es necesario el despliegue y mantenimiento del servidor. |
Métodos adicionales:
Además de los métodos descritos más arriba, existen otras herramientas y software para convertir tablas HTML a PDF. Una de ellas es WTools.io, y también existen otras aplicaciones de demostración. Aunque estas herramientas pueden ofrecer comodidad y soluciones rápidas, es fundamental abordarlas con precaución y evaluar cuidadosamente su fiabilidad y seguridad. Ten en cuenta factores como las opiniones de los usuarios, las valoraciones y el historial de la herramienta. Algunas herramientas pueden no ofrecer resultados precisos o comprometer la seguridad de tus datos.
Para una experiencia de conversión de HTML a PDF impecable y segura, puedes confiar en Wondershare PDFelement. PDFelement no solo destaca en la conversión de páginas web o archivos HTML a PDF, sino que también ofrece una amplia gama de potentes funciones para la edición de PDF. Esto la convierte en una solución completa para todas tus necesidades relacionadas con PDF. Con PDFelement, tendrás garantizada una conversión precisa y la posibilidad de editar, agregar anotaciones y proteger tus archivos PDF en una única plataforma fácil de usar.

![]() Impulsado por IA
Impulsado por IA
Parte II. Editar el archivo convertido usando Wondershare PDFelemen
Si necesitas hacer modificaciones en el PDF exportado después de convertir su tabla HTML, puedes utilizar Wondershare PDFelement. Wondershare PDFelement es un editor de PDF versátil que va más allá de la sola conversión. También ofrece una serie de potentes funciones que permiten a los usuarios modificar, añadir anotaciones y mejorar los documentos PDF según sus necesidades específicas.
Tanto si necesitas editar texto, añadir imágenes o proteger el PDF con contraseñas, PDFelement proporciona una interfaz intuitiva y fácil de usar para realizar estas tareas sin esfuerzo. Después de convertir una tabla HTML a PDF, es posible que necesites editar el contenido, añadir anotaciones o proteger el documento. PDFelement ofrece una amplia gama de funciones para satisfacer todas estas necesidades:
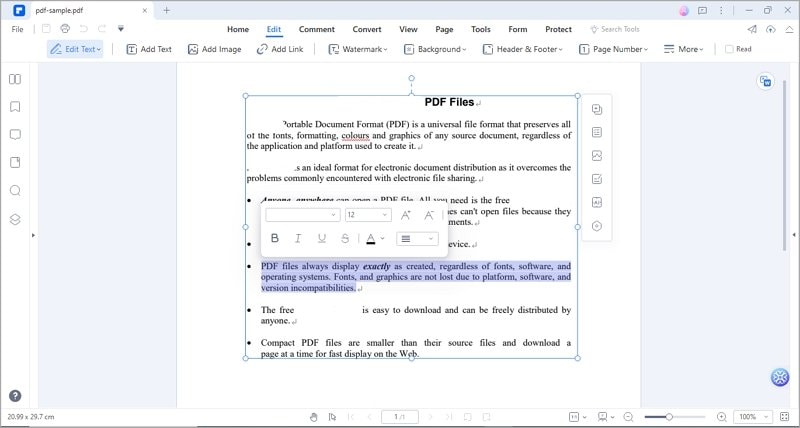
- Editar texto

![]() Impulsado por IA
Impulsado por IA

PDFelement permite editar rápidamente el texto del PDF convertido. Con la herramienta de edición de texto, es posible modificar fácilmente el contenido del PDF, ya sea para añadir o eliminar material, corregir errores de escritura o simplemente modificar el aspecto.
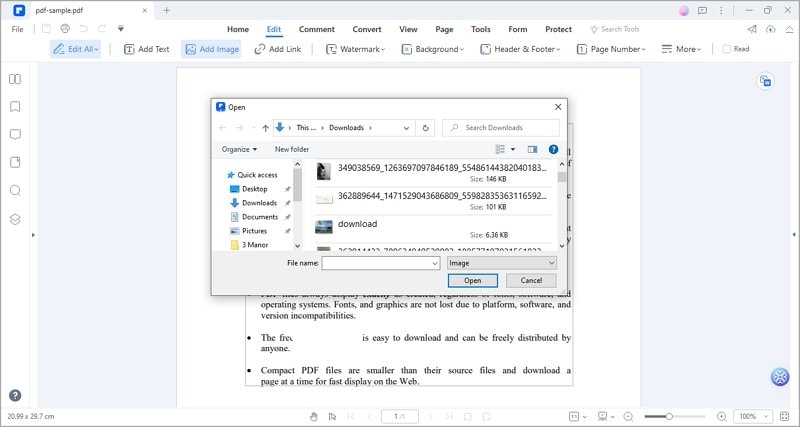
- Añadir imágenes

PDFelement también ofrece la función "Añadir imágenes", que permite a los usuarios insertar imágenes de forma impecable en sus documentos PDF, enriqueciendo el contenido y haciéndolo más atractivo visualmente. Esta función facilita la integración de elementos visuales en el PDF, ya sea añadiendo el logo de una empresa, imágenes de productos, ilustraciones o fotografías.
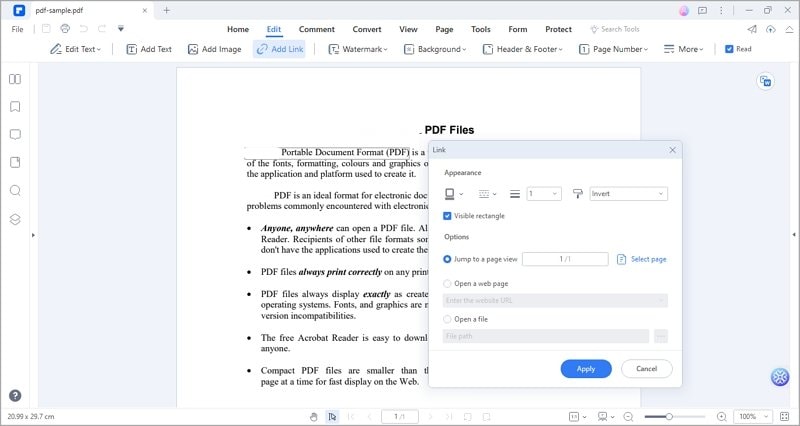
- Añadir enlaces

La función "Añadir enlace" de PDFelement permite a los usuarios crear hipervínculos dentro de sus documentos PDF, de modo que los lectores puedan navegar a sitios web externos y páginas específicas dentro del mismo documento o incluso iniciar aplicaciones de correo electrónico haciendo clic en el texto o las imágenes enlazadas.
Utilizando PDFelement, los usuarios pueden llevar su tabla HTML convertida a PDF un paso más allá, transformándola en un documento totalmente editable y dinámico que satisfaga sus necesidades específicas. Ya sea para uso corporativo, académico o personal, Wondershare PDFelement permite a los usuarios trabajar con archivos PDF de forma fluida y eficaz.
Parte III. Convertir PDF de nuevo a HTML
Wondershare PDFelement también ofrece la posibilidad de volver a convertir archivos PDF a formato HTML fácilmente. Esta función es especialmente útil cuando se necesita extraer datos de una tabla PDF para su posterior análisis o para visualizarla en la web. Sigue estos pasos para convertir PDF a HTML:
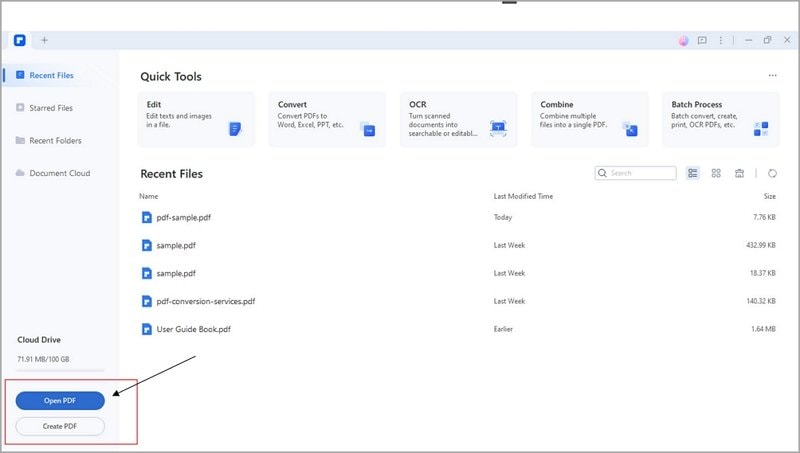
Paso 1 Inicia Wondershare PDFelement y selecciona la opción "Abrir archivo". Elige el archivo PDF que deseas convertir.

![]() Impulsado por IA
Impulsado por IA

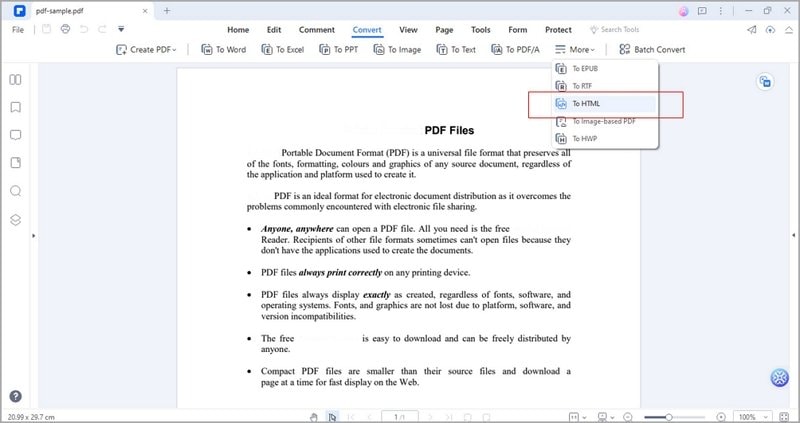
Paso 2 Ve a la pestaña "Convertir" y selecciona "A HTML".

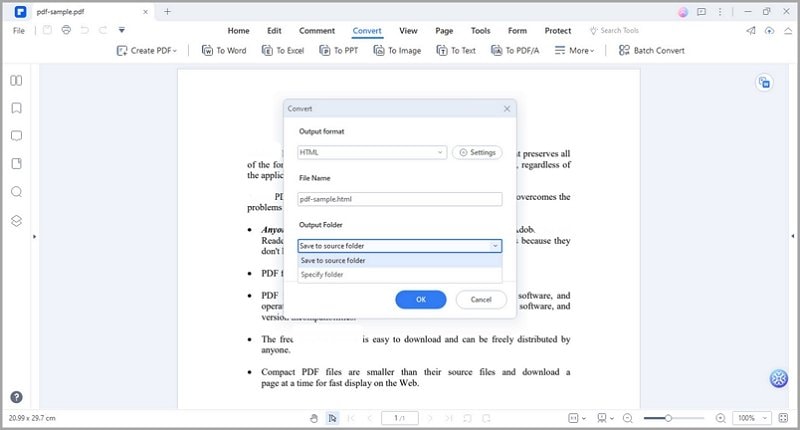
Paso 3 Elige la carpeta de destino para el archivo HTML convertido y luego haz clic en "Guardar."

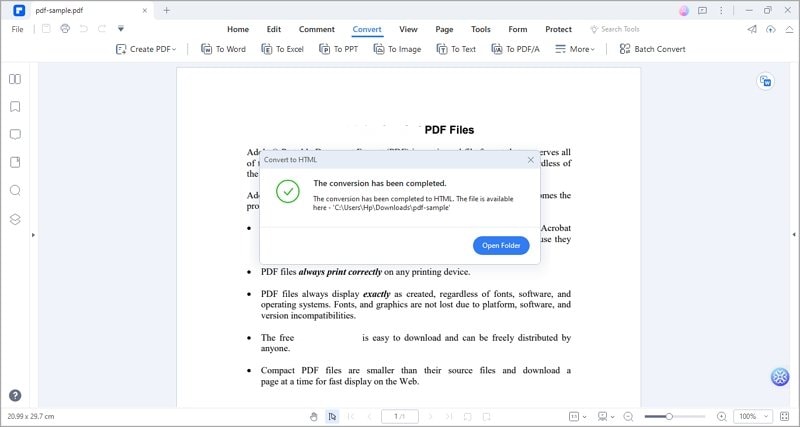
Paso 4 Haz clic en "Aceptar" para iniciar el proceso de conversión.

Conclusión
Convertir una tabla HTML a PDF es un procedimiento sencillo que puede llevarse a cabo con las herramientas y habilidades correctas. Varias herramientas como las Bibliotecas Javascript y TableConvert están disponibles para ayudarte en esta tarea. Conviene explorar sus posibilidades y utilizarlas en tu beneficio.
Para otras necesidades en lo referente a documentos PDF, PDFelement puede serte de gran ayuda. Descárgalo e instálalo en tu computadora para acceder a sus numerosas soluciones PDF. No dudes en utilizarlo siempre que lo necesites.